
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input Text disabled Property
The HTML DOM Input Text disabled property is used for setting or returning if the text field should be disabled or not. It uses boolean values with true representing the element should be disabled and false otherwise. The disabled property is set to false by default. The disabled element is greyed out by default and is unclickable.
Syntax
Following is the syntax for −
Setting the disabled property −
textObject.disabled = true|false;
Here, true=the text field is disabled and false=the text field is not disabled. It is false by default.
Example
Let us look at an example for the Input Text disabled property −
<!DOCTYPE html>
<html>
<body>
<h1>Input Text disabled Property</h1>
USERNAME: <input type="text" id="TEXT1" autofocus>
<p>Disable the above text field by clicking on the DISABLE button</p>
<button type="button" onclick="disableText()">DISABLE</button>
<p id="Sample"></p>
<script>
function disableText() {
document.getElementById("TEXT1").disabled=true;
document.getElementById("Sample").innerHTML = "The text field is now disabled" ;
}
</script>
</body>
</html>
Output
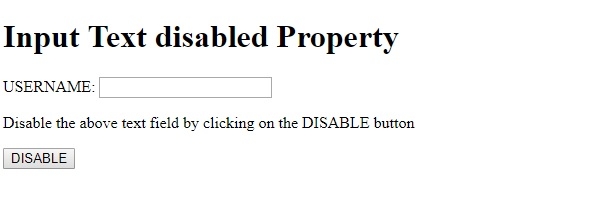
This will produce the following output −

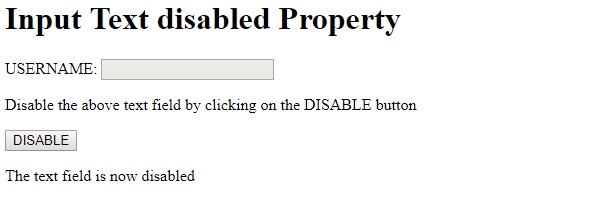
On clicking the DISABLE button, the text field will be disabled −


Advertisements
