
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input Email maxLength Property
The HTML DOM Input Email maxLength property returns/sets the maxLength property for input Email. If not defined this property returns ‘-1’.
Syntax
Following is the syntax −
- Returning maxLength attribute
inputEmailObject.maxLength
- Set maxLength property to a number
inputEmailObject.maxLength = number
Example
Let us see an example of Input Email maxLength property −
<!DOCTYPE html>
<html>
<head>
<title>Input Email maxLength</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form id="Multitech-MNC">
<fieldset>
<legend>Email-maxLength</legend>
<label for="EmailSelect">Employee Email :
<input type="email" id="EmailSelect" placeholder="jkl@qwerty.com" maxLength="10">
</label>
<input type="button" onclick="logIN()" value="Log In">
<input type="button" onclick="changeMaxLength()" value="Change Maxlength">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputEmail = document.getElementById("EmailSelect");
divDisplay.textContent = 'Maxlength: '+inputEmail.maxLength;
function changeMaxLength() {
inputEmail.maxLength += 5;
divDisplay.textContent = 'Maxlength: '+inputEmail.maxLength;
}
function logIN(){
if(inputEmail.value !== '')
divDisplay.textContent = 'Logging Into: '+inputEmail.form.id;
else
divDisplay.textContent = 'Please enter valid email';
}
</script>
</body>
</html>
Output
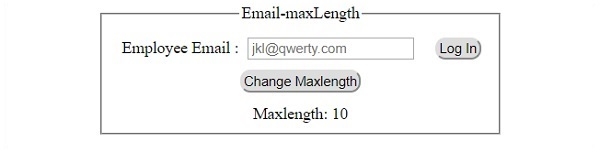
This will produce the following output −
Before clicking ‘Change Maxlength’ button −

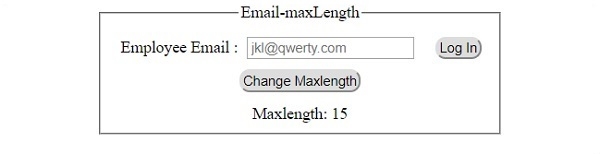
After clicking ‘Change Maxlength’ button −

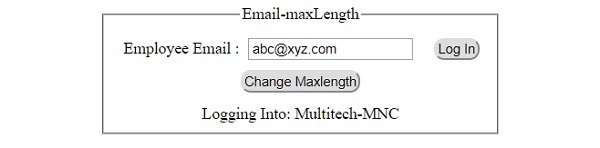
After clicking ‘Log In’ button and setting email input −


Advertisements
