
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input Text value Property
The HTML DOM Input Text value property returns a string, which is the value of the value attribute of input Text. User can also set it to a new string.
Syntax
Following is the syntax −
- Returning string value
inputTextObject.value
- Setting value attribute to a string value
inputTextObject.value = ‘String’
Example
Let us see an example of Input Text value property −
<!DOCTYPE html>
<html>
<head>
<title>Input Text value</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>Text-value</legend>
<label for="TextSelect">Full Name:
<input type="Text" id="TextSelect">
<input type="button" onclick="getUserText('david')" value="David">
<input type="button" onclick="getUserText('shasha')" value="Shasha"><br>
<input type="button" onclick="login()" value="Login">
</label>
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputText = document.getElementById("TextSelect");
function getUserText(userName) {
if(userName === 'david')
inputText.value = 'David Miller';
else
inputText.value = 'Shasha Green';
}
function login() {
if(inputText.value !== '')
divDisplay.textContent = 'Welcome '+inputText.value.split("@")[0];
else
divDisplay.textContent = 'Enter Valid Text';
}
</script>
</body>
</html>
Output
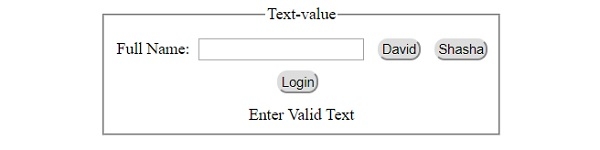
This will produce the following output −
Clicking ‘Login’ button with empty email field −

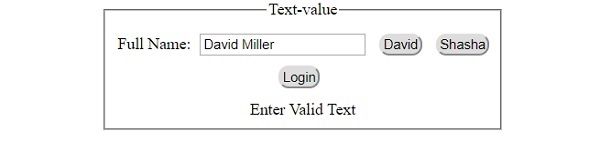
After clicking ‘David’ button −

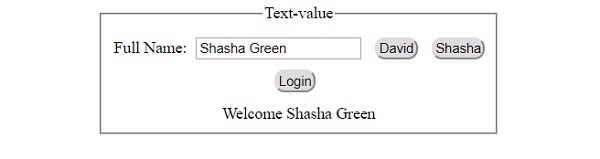
After clicking ‘Login’ button with email field set −


Advertisements
