
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input Text defaultValue Property
The HTML DOM Input Text defaultValue property is used for setting or getting the defaultValue of a text field. The defaultValue of an element is the value assigned to the value attribute. The difference between value property and defaultValue property is the latter retains the original default value specified while the value property value changes based on the user input in the input field.
Syntax
Following is the syntax to set the defaultValue property −
textObject.defaultValue = value
Here, “value” is the text field default value.
Example
Let us look at an example for the Text defaultValue property −
<!DOCTYPE html>
<html>
<body>
<h1>Input Text defaultValue Property</h1>
USERNAME: <input type="text" id="TEXT1" value="RON_1" autofocus>
<p>Change the above text field default value by clicking on the CHANGE button</p>
<button type="button" onclick="changeDefault()">CHANGE</button>
<p id="Sample"></p>
<script>
function changeDefault() {
document.getElementById("TEXT1").defaultValue="ROHAN_2";
var P=document.getElementById("TEXT1").defaultValue;
document.getElementById("Sample").innerHTML = "Default value has been changed from RON_1 to "+P ;
}
</script>
</body>
</html>
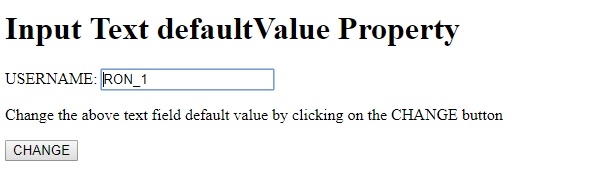
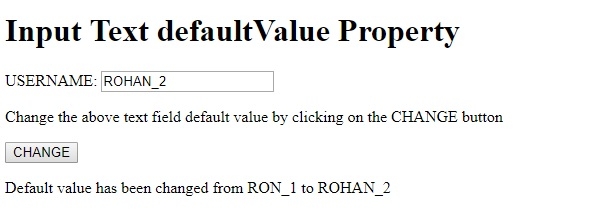
Output
This will produce the following output −



Advertisements
