
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input Range form property
The HTML DOM Input Range form property is used for returning the form reference that contains the given input range slider. If the range slider is outside the form then it will simply return NULL. This property is read-only.
Syntax
Following is the syntax for input range form property.
rangeObject.form
Example
Let us look at an example for the Input range form property −
<!DOCTYPE html>
<html>
<body>
<h1>Input range form Property</h1>
<form id="FORM1">
<input type="range" id="RANGE1" name="VOL">
</form>
<p>Get the form id which contains the above range slider clicking on the below button</p>
<button type="button" onclick="formId()">GET FORM</button>
<p id="Sample"></p>
<script>
function formId() {
var P=document.getElementById("RANGE1").form.id;
document.getElementById("Sample").innerHTML = "The id of the form containing the range slider is: "+P ;
}
</script>
</body>
</html>
Output
This will produce the following output −

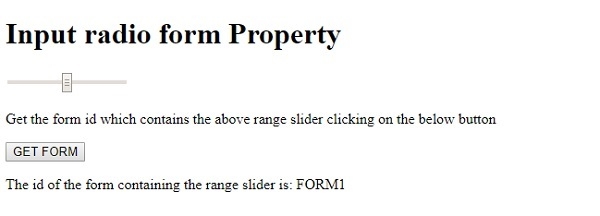
On clicking the GET FORM button −

In the above example −
We have created an input field contained inside a form having type=“range”, id=“RANGE1”, name=“VOL”. The form has id attribute set to “FORM1” −
<form id=”FORM1”> <input type="range" id="RANGE1" name="VOL"> </form>
We have then created a button GET FORM that will execute the formId() method when clicked by the user −
<button type="button" onclick="formId()">GET FORM</button>
The formId() method uses the getElementById() method to get the input field with type range and gets the id property of the form object that contains the range slider. It then assigns this value to variable P and displays in the paragraph with id “Sample” using its innerHTML property −
function formId() {
var P=document.getElementById("RANGE1").form.id;
document.getElementById("Sample").innerHTML = "The id of the form containing the range slider is: "+P ;
}
