
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input Color form Property
The Input Color form property returns the reference of enclosing form for input color.
Syntax
Following is the syntax −
- Returning reference to the form object
inputColorObject.form
Example
Let us see an example of Input Color form property −
<!DOCTYPE html> <html> <head> <title>Input Color Form</title> </head> <body> <form id="formForColorsInput"> Color Picker: <input type="color" id="Color" > </form> <button onclick="getFormID()">Get Form ID</button> <div id="divDisplay"></div> <script> function getFormID() { var inputColor = document.getElementById("Color"); var divDisplay = document.getElementById("divDisplay"); divDisplay.textContent = 'Form ID for color input: '+inputColor.form.id; } </script> </body> </html>
Output
This will produce the following output −
Before clicking ‘Get Form ID’ button −

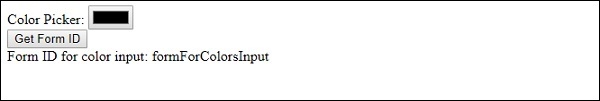
After clicking ‘Get Form ID’ button −


Advertisements
