
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input Range name property
The HTML DOM Input range name property is used for setting or returning the name attribute of an input range field. The name attribute helps in identifying the form data after it has been submitted to the server. JavaScript can also use the name attribute to refer form elements for manipulating later on.
Syntax
Following is the syntax for −
Setting the name property −
rangeObject.name = name
Example
Here, name is for specifying the range slider control name.
Let us look at an example for the range name property −
<!DOCTYPE html>
<html>
<body>
<h1>Input range name Property</h1>
<form>
VOLUME <input type="range" id="RANGE1" name="VOL">
</form>
<p>Change the name of the above range control by clicking the below button</p>
<button type="button" onclick="changeName()">CHANGE NAME</button>
<p id="Sample"></p>
<script>
function changeName() {
document.getElementById("RANGE1").name ="VOLUME" ;
document.getElementById("Sample").innerHTML = "Range control name is now VOLUME";
}
</script>
</body>
</html>
Output
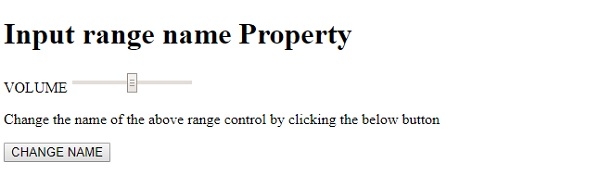
This will produce the following output −

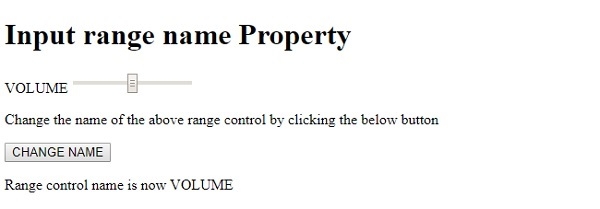
On clicking the CHANGE NAME button −

In the above example −
We have created an input field contained inside a form having type=“range”, id=“RANGE1” , name=“VOL” −
<form> VOLUME <input type="range" id="RANGE1" name="VOL"> <form>
We have then created a button CHANGE NAME that will execute the changeName() method when clicked by the user −
<button type="button" onclick="changeName()">CHANGE NAME</button>
The changeName() method uses the getElementById() method to get the input field with type range and set its name attribute value to “VOLUME” .This change is then reflected in a paragraph with id “Sample” and using its innerHTML property to display the intended text −
function changeName() {
document.getElementById("RANGE1").name ="VOLUME" ;
document.getElementById("Sample").innerHTML = "Range control name is now VOLUME";
}
