
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input Range disabled property
The HTML DOM Input range disabled property is used for setting or returning if the range slider should be disabled or not. It uses boolean values with true representing the range slider should be disabled and false otherwise. The disabled property is set to false by default. However, the disabled element is greyed out by default and unclickable.
Syntax
Following is the syntax for −
Setting the disabled property −
rangeObject.disabled = true|false;
Here, true=range slider is disabled and false the range slider is not disabled. It is false by default.
Example
Let us look at an example for the Input range disabled property −
<!DOCTYPE html>
<html>
<body>
<h1>Input range disabled Property</h1>
<form>
<input type="range" id="RANGE1" name="VOL">
</form>
<p>Disable the above range slider by clicking on the DISABLE button</p>
<button type="button" onclick="disableRange()">DISABLE</button>
<p id="Sample"></p>
<script>
function disableRange() {
document.getElementById("RANGE1").disabled=true;
document.getElementById("Sample").innerHTML = "The range slider is now disabled" ;
}
</script>
</body>
</html>
Output
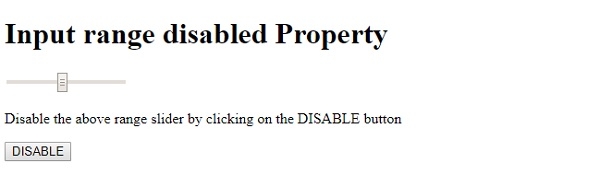
This will produce the following output −

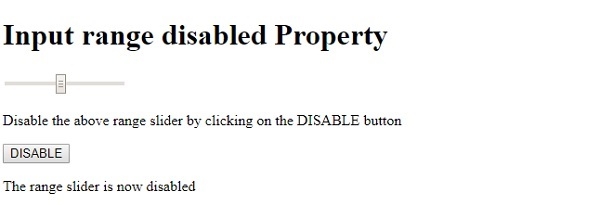
On clicking the DISABLE button, you can’t move the slider now −

In the above example −
We have created an input field contained inside a form having type=“range” , id=“RANGE1” ,name=“VOL” −
<form> <input type="range" id="RANGE1" name="VOL"> </form>
We have then created a button DISABLE that will execute the disableRange() method when clicked by the user −
<button type=”button” onclick="disableRange()">DISABLE</button>
The disableRange() method gets the input element with type range using the getElementById() method and sets its disabled property to true. This makes the range slider unmovable and the user can no longer interact with it. The slider is fixed now −
function disableRange() {
document.getElementById("RANGE1").disabled=true;
document.getElementById("Sample").innerHTML = "The range slider is now disabled" ;
}
