
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input Number form Property
The HTML DOM input number form property returns the reference of the form that contains the number input field in the HTML document.
Syntax
Following is the syntax −
object.form
Example
Let us see an example of HTML DOM input number form property −
<!DOCTYPE html>
<html>
<head>
<style>
body{
text-align:center;
background-color:#1b203a;
color:#fff;
}
form{
margin:2.5rem auto;
border:1px solid #fff;
padding:2rem;
}
button{
background-color:#db133a;
border:none;
cursor:pointer;
padding:8px 16px;
color:#fff;
border-radius:5px;
font-size:1.05rem;
outline:none;
}
input{
border:none;
background-color:#ffffff4a;
height:1.2rem;
padding:8px;
color:#fff;
font-weight:bold;
font-size:1rem;
}
.show{
font-weight:bold;
font-size:1.4rem;
}
</style>
</head>
<body>
<h1>form Property Demo</h1>
<form id="Form 1">
<legend>Form 1</legend>
<input type="number" class="numberInput" value="12345300">
</form>
<button onclick="identify()">Identify Number Input Field</button>
<p class="show"></p>
<script>
function identify() {
var formId = document.querySelector(".numberInput").form.id;
document.querySelector(".show").innerHTML = "Hi! I'm from " + formId;
}
</script>
</body>
</html>
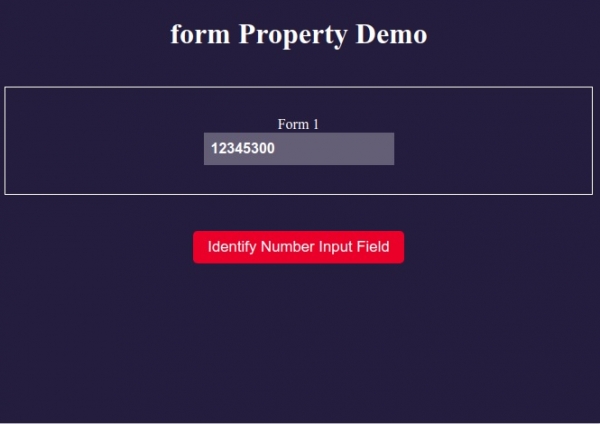
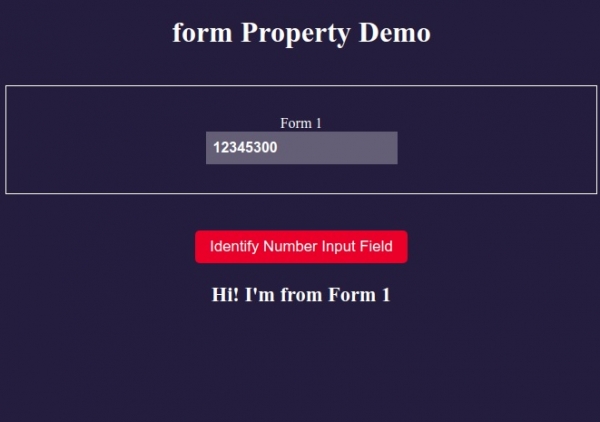
Output
This will produce the following output −

Click on “Identify Number Input Field” button to identify the form which contain the input number field.


Advertisements
