
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input Search form Property
The HTML DOM Input Search form property is used for returning the form reference that contains the given input search field. If the search field is outside the form then it will simply return NULL. This property is read-only.
Syntax
Following is the syntax for input search form property −
searchObject.form
Example
Let us look at an example for the HTML DOM Input search form property −
<!DOCTYPE html>
<html>
<body>
<h1>Input search form Property</h1>
<form id="FORM_1">
FRUITS: <input type="search" id="SEARCH1" name="fruits">
</form>
<p>Get the form id by clicking on the below button</p>
<button type="button" onclick="formId()">GET FORM</button>
<p id="Sample"></p>
<script>
function formId() {
var P=document.getElementById("SEARCH1").form.id;
document.getElementById("Sample").innerHTML = "The id of the form containing the search field is: "+P ;
}
</script>
</body>
</html>
Output
This will produce the following output −

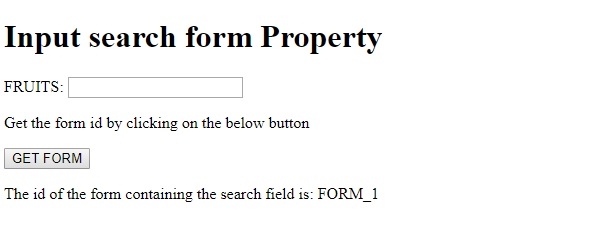
On clicking the GET FORM button −

In the above example −
We have first created an <input> element with type=”search”, id=”SEARCH1”, and name=”fruits”. The search field is inside a form that has id attribute set to “FORM_1” −
<form id="FORM_1"> FRUITS: <input type="search" id="SEARCH1" name="fruits"> </form>
We will then create a button GET FORM that will execute the formId() method when clicked by the user −
<button type="button" onclick="formId()">GET FORM</button>
The formId() method uses the getElementById() method to get the input field with type search and gets the id property of the form object that contains the search field. It then assigns this value to variable P and displays in the paragraph with id “Sample” using its innerHTML property −
function formId() {
var P=document.getElementById("SEARCH1").form.id;
document.getElementById("Sample").innerHTML = "The id of the form containing the search field is: "+P ;
}
