
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input Password form Property
The HTML DOM Input Password form property is used for returning the form reference that contains the input password field. If the input password field is outside the form then it will simply return NULL. This property is read-only.
Syntax
Following is the syntax for input password form property.
passwordObject.form
Example
Let us look at an example for the Input Password form property −
<!DOCTYPE html>
<html>
<body>
<h1>Input Password form Property</h1>
<form id="NEW_FORM">
Password: <input type="password" id="PASS">
</form>
<p>Get the form id by clicking on the below button</p>
<button type="button" onclick="formId()">GET FORM</button>
<p id="Sample"></p>
<script>
function formId() {
var P=document.getElementById("PASS").form.id;
document.getElementById("Sample").innerHTML = "The id of the form containing the password field is: "+P ;
}
</script>
</body>
</html>
Output
This will produce the following output −

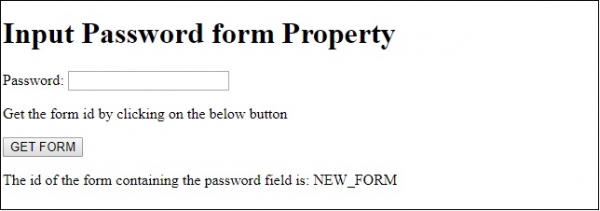
On clicking the GET FORM button −

In the above example −
We have first created an input password field with id “PASS” and it’s contained within a <form> element having id “NEW_FORM” −
<form id=”NEW_FORM”> Password: <input type="password" id="PASS"> </form>
We have then created a button GET FORM that will execute the formId() method on being clicked by the user −
<button type="button" onclick="formId()">GET FORM</button>
The formId() method uses the getElementById() method to get the input field with type password and gets the id property of the form object that contains the password field. It then assigns this value to variable P and displays in the paragraph with id “Sample” using its innerHTML property −
function formId() {
var P=document.getElementById("PASS").form.id;
document.getElementById("Sample").innerHTML = "The id of the form containing the password field is: "+P ;
}
