
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input Month required Property
The HTML DOM input month required property returns and modify whether the input month field must be filled out before submitting the form.
Syntax
Following is the syntax −
1. Returning required
object.required
2. Modifying required
object.required = true | false
Example
Let us see an example of HTML DOM input month required property −
<!DOCTYPE html>
<html>
<head>
<style>
html{
height:100%;
}
body{
text-align:center;
color:#fff;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%)
center/cover no-repeat;
height:100%;
}
p{
font-weight:700;
font-size:1.1rem;
}
input{
display:block;
width:35%;
border:2px solid #fff;
background-color:transparent;
color:#fff;
font-weight:bold;
padding:8px;
margin:1rem auto;
}
.btn{
background:#0197F6;
border:none;
height:2rem;
border-radius:2px;
width:35%;
margin:2rem auto;
display:block;
color:#fff;
outline:none;
cursor:pointer;
}
.show{
font-size:1.5rem;
color:#db133a;
font-weight:bold;
}
</style>
</head>
<body>
<h1>DOM Input month required property Demo</h1>
<form action="">
<p>Hi, Select your month of birth?</p>
<input type="month" class="monthInput" required>
<input type="submit" onclick="checkInput()">
</form>
<div class="show"></div>
<script>
function checkInput() {
var monthInput = document.querySelector(".monthInput");
if(monthInput.value === ''){
document.querySelector(".show").innerHTML="Please Select";
}
}
</script>
</body>
</html>
Output
This will produce the following output −

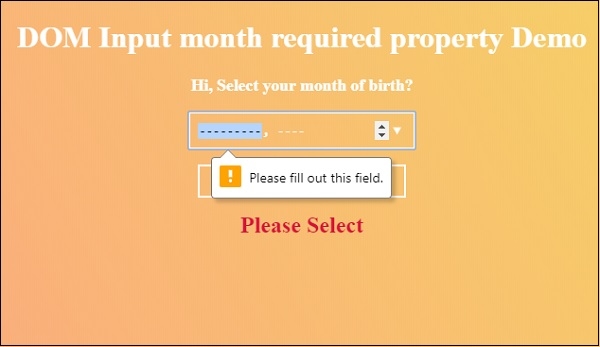
Now click on “Submit” button without selecting any month to see how required property works.


Advertisements
