
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input FileUpload required Property
The HTML DOM input FileUpload required property returns and modify the value of required attribute of a file upload input button in HTML.
Syntax
Following is the syntax −
1. Returning required
object.required
2. Modifying required
object.required = true|false
Example
Let us see an example of HTML DOM input file upload required property −
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM file upload required Property</title>
<style>
body{
text-align:center;
}
.btn{
display:block;
margin:1rem auto;
background-color:#db133a;
color:#fff;
border:1px solid #db133a;
padding:0.5rem;
border-radius:50px;
width:20%;
}
.show-message{
font-weight:bold;
font-size:1.4rem;
color:#ffc107;
}
</style>
</head>
<body>
<h1>file upload required Property Example</h1>
<form id="form" method="post" action="">
<fieldset>
<legend >Form </legend>
<input type="file" required>
<input type="submit" class="btn" value="Submit Form" onclick="checkRequired()">
</fieldset>
</form>
<div class="show-message"></div>
<script>
function checkRequired(){
var fileBtn=document.querySelector("input[type='file']");
if(fileBtn.value === ""){
document.querySelector(".show-message").innerHTML = "Please Select a File!";
}
}
</script>
</body>
</html>
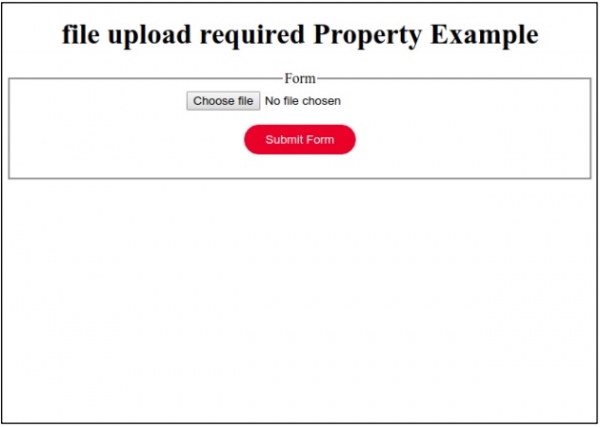
Output
This will produce the following output −

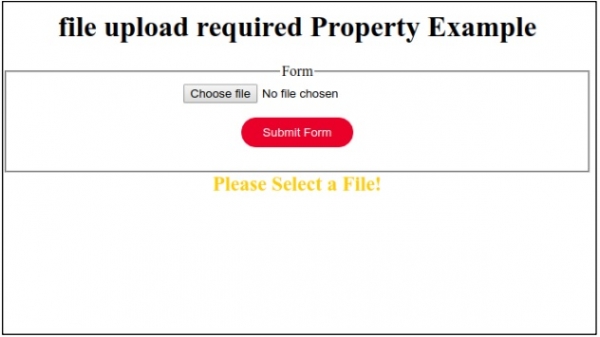
Click on “Submit Form” button without selecting any file:


Advertisements
