
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input Month min Property
The HTML DOM input month min property returns and modify the value of the min attribute of the input field of type=”month” in an HTML document.
Syntax
Following is the syntax −
1. Returning min
object.min
2. Modifying min
object.min = “YYYY-MM”
Here, YYYY represent year and MM represent month like “2019-02”
Example
Let us see an example of HTML DOM input month min property −
<!DOCTYPE html>
<html>
<head>
<style>
html{
height:100%;
}
body{
text-align:center;
color:#fff;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%)
center/cover no-repeat;
height:100%;
}
p{
font-weight:700;
font-size:1.1rem;
}
input{
display:block;
width:35%;
border:2px solid #fff;
background-color:transparent;
color:#fff;
font-weight:bold;
padding:8px;
margin:1rem auto;
}
.btn{
background:#0197F6;
border:none;
height:2rem;
border-radius:2px;
width:35%;
margin:2rem auto;
display:block;
color:#fff;
outline:none;
cursor:pointer;
}
.show{
font-size:1.5rem;
font-weight:bold;
}
</style>
</head>
<body>
<h1>DOM Input month max/min property Demo</h1>
<p>Hi, Do you need leave from your work?</p>
<p>If yes then select your desired one month between April & August:</p>
<input type="month" class="monthInput" min="2019-04" max="2019-08">
<button onclick="showMySelection()" class="btn">Show Result</button>
<div class="show"></div>
<script>
function showMySelection() {
var monthInput = document.querySelector(".monthInput");
var showMsg = document.querySelector(".show");
if(monthInput.value === ''){
showMsg.innerHTML="Please Select!!";
} else {
showMsg.innerHTML=monthInput.value;
}
}
</script>
</body>
</html>
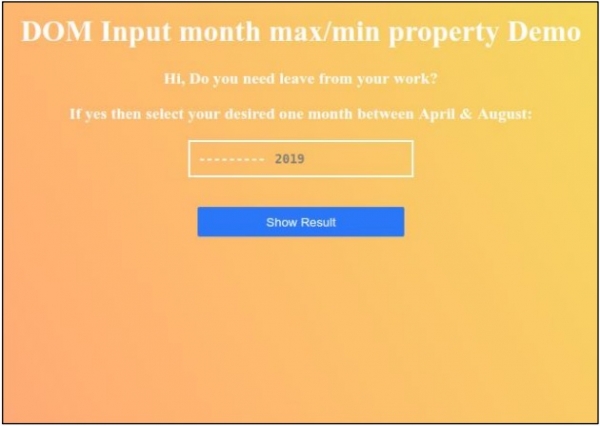
Output
This will produce the following output −

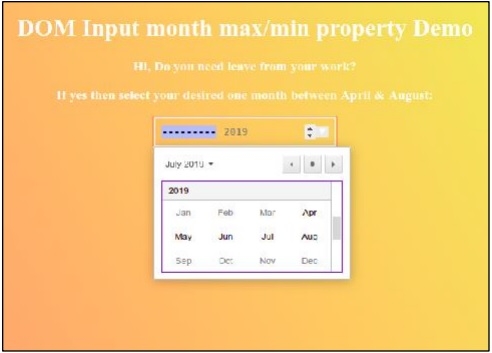
Select any month(between April & August) using month input field −

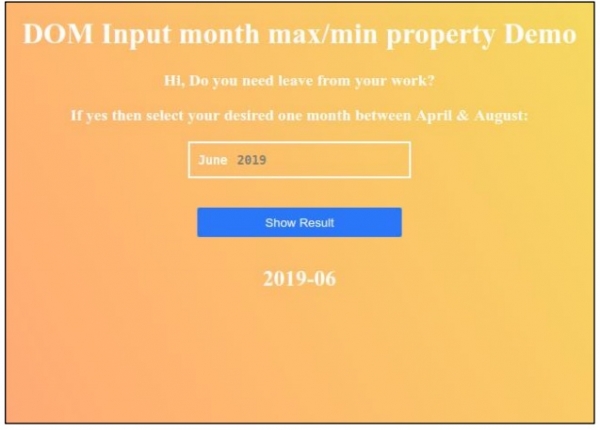
After selecting, click on “Show Result” button to display the selected month −


Advertisements
