
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input Month autofocus Property
The HTML DOM input month autofocus property returns and modify whether the input month field should get focused or not when page load.
Syntax
Following is the syntax −
Returning autofocus
object.autofocus
Modifying autofocus
object.autofocus = true | false
Example
Let us see an example of HTML DOM input month autofocus property −
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM autofocus property</title>
<style>
body{
text-align:center;
}
p{
font-size:1.5rem;
color:#ff8741;
}
input{}
button{
background-color:#db133a;
color:#fff;
padding:8px;
border:none;
width:120px;
margin:0.5rem;
border-radius:50px;
outline:none;
cursor:pointer;
}
</style>
</head>
<body>
<h1>autofocus Property Example</h1>
<p>Hi! click on disable button to disable autofocus</p>
<input type="month" autofocus value="2019-03">
<br>
<button onclick="disable()">Disable</button>
<script>
function disable() {
document.querySelector("input").autofocus = false;
}
</script>
</body>
</html>
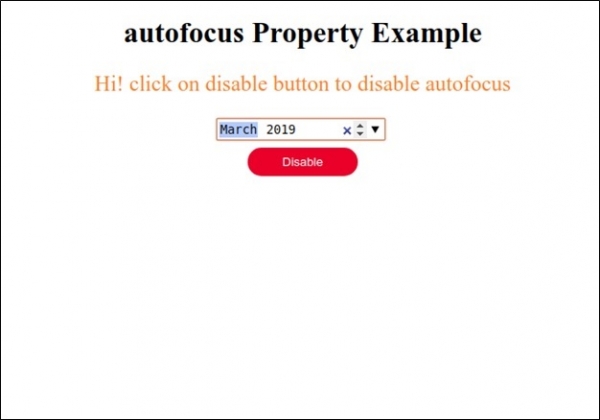
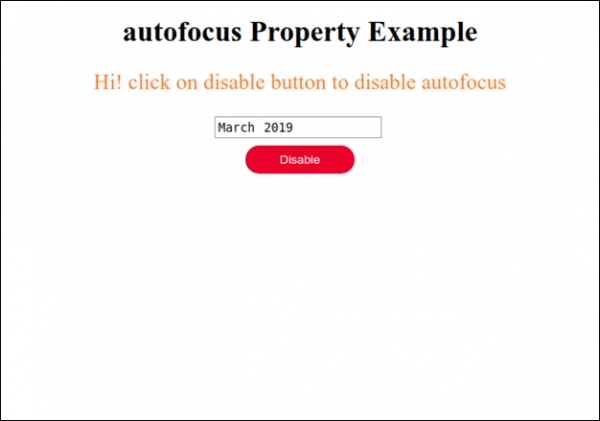
Output
This will produce the following output −

Click on “Disable” button to disable the autofocus on month input field.


Advertisements
