
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input Month name Property
The HTML DOM input month name property returns and modify the value of the name attribute of the input field of type=”month” in a HTML document.
Syntax
Following is the syntax −
1. Returning name
object.name
2. Modifying name
object.name = “text”
Example
Let us see an example of HTML DOM input month name property −
<!DOCTYPE html>
<html>
<head>
<style>
html{
height:100%;
}
body{
text-align:center;
color:#fff;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%)
center/cover no-repeat;
height:100%;
}
p{
font-weight:700;
font-size:1.2rem;
}
input{
width:35%;
border:2px solid #fff;
background-color:transparent;
color:#fff;
font-weight:bold;
padding:8px;
}
.btn{
background:#0197F6;
border:none;
height:2rem;
border-radius:2px;
width:35%;
margin:2rem auto;
display:block;
color:#fff;
outline:none;
cursor:pointer;
}
.show{
font-size:1.5rem;
font-weight:bold;
}
</style>
</head>
<body>
<h1>DOM Input month name property Example</h1>
<input type="month" class="monthInput" value="2019-02" name="I'm Month input
field!! ">
<p>Hi, Do you want to see my name?</p>
<p>Then click on the button</p>
<button onclick="showName()" class="btn">Show Name</button>
<div class="show"></div>
<script>
function showName() {
var monthInput = document.querySelector(".monthInput");
var showMsg = document.querySelector(".show");
showMsg.innerHTML=monthInput.name;
}
</script>
</body>
</html>
Output
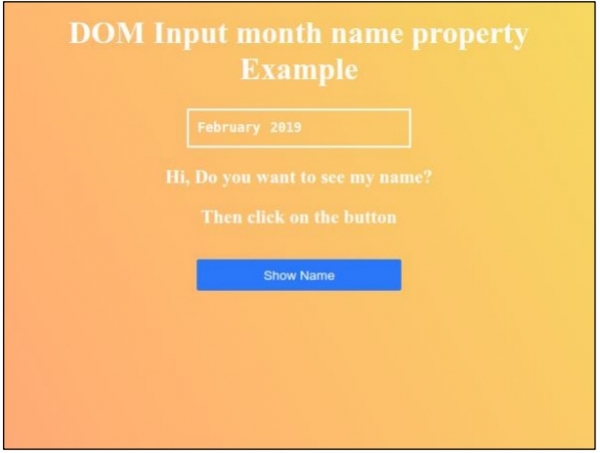
This will produce the following output −

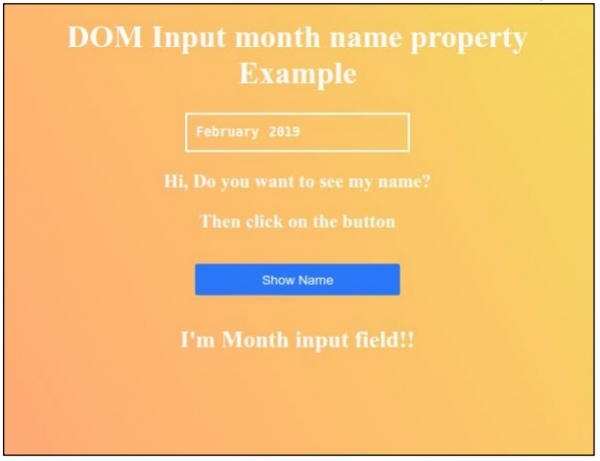
Click on “Show Name” button to show the value of name attribute of month input field.


Advertisements
