
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Button name Property
The HTML DOM Button name property is associated with name attribute of the <button> element. The name property is used to set or return the value of the name attribute of the button. The name attribute is used in forms to select an element using JavaScript.
Syntax
Following is the syntax for −
Setting the name property −
buttonObject.name = name
Here, the name property value is used to denote the name of the button.
Example
Let us see an example of the button name property −
<!DOCTYPE html>
<html>
<body>
<button id="button1" name="btn1">BUTTON</button>
<p>Click the button below and change the above button name.</p>
<button onclick="change()">CHANGE</button>
<p id="Sample"></p>
<script>
function change() {
document.getElementById("button1").name="SECOND BUTTON";
var x=document.getElementById("button1").name;
document.getElementById("Sample").innerHTML="The new button name is "+x;
}
</script>
</body>
</html>
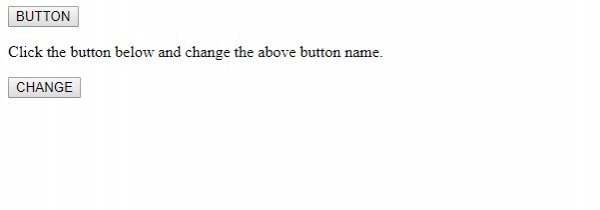
Output
This will produce the following output −

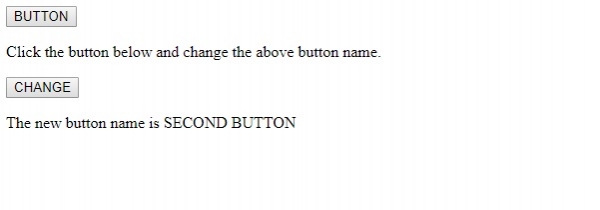
On clicking CHANGE −

In the above example −
We have first created a button with id “button1” and name “btn1”
<button id="Button1">BUTTON</button>
We have then created the CHANGE button that executes the method change() on click .
<button onclick="change()">CHANGE</button>
The change() function gets the button element with id “button1” and changes its name attribute value to “SECOND BUTTON”. The name value of the button is then assigned to variable x and finally displayed in the paragraph with id “Sample”
function change() {
document.getElementById("button1").name="SECOND BUTTON";
var x=document.getElementById("button1").name;
document.getElementById("Sample").innerHTML="The new button name is "+x;
}
