
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input Color name Property
The Input Color name property returns a string, which is the value of the input color name attribute. User can also set it to a new string.
Syntax
Following is the syntax −
- Returning string value
inputColorObject.name
- Setting name attribute to a string value
inputColorObject.name = ‘String’
Example
Let us see an example of Input Color name property −
<!DOCTYPE html>
<html>
<head>
<title>Input Color Name</title>
</head>
<body>
<form id="formForColorsInput">
Color Picker: <input type="color" id="Color" name="primaryColor">
</form>
<button onclick="changeNameValue()">Change name value</button>
<div id="divDisplay"></div>
<script>
var inputColor = document.getElementById("Color");
var divDisplay = document.getElementById("divDisplay");
divDisplay.textContent = 'Name of color input: '+inputColor.name;
function changeNameValue() {
if(inputColor.name == 'primaryColor'){
inputColor.name = 'secondaryColor';
divDisplay.textContent = 'Name of color input: '+inputColor.name;
}
}
</script>
</body>
</html>
Output
This will produce the following output −
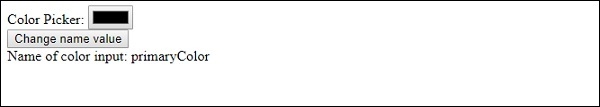
Before clicking ‘Change name value’ button −

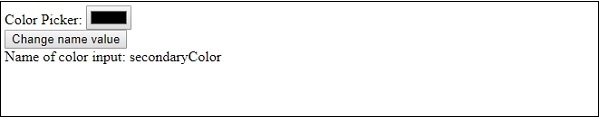
After clicking ‘Change name value’ button −


Advertisements
