
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input Datetime name Property
The HTML DOM Input Datetime name property returns a string, which is the value of the name attribute of input datetime. User can also set it to a new string.
Syntax
Following is the syntax −
- Returning string value
inputDatetimeObject.name
- Setting name attribute to a string value
inputDatetimeObject.name = ‘String’
Example
Let us see an example of Input Datetime name property −
<!DOCTYPE html>
<html>
<head>
<title>Input Datetime Name</title>
</head>
<body>
<form>
Datetime: <input type="datetime" id="datetime" name="Mother's Birth Day" value="1983-05-13T15:32IST">
</form>
<button onclick="changeNameValue()">Change name value</button>
<div id="divDisplay"></div>
<script>
var inputDatetime = document.getElementById("datetime");
var divDisplay = document.getElementById("divDisplay");
divDisplay.textContent = 'Name of datetime input: '+inputDatetime.name;
function changeNameValue() {
if(inputDatetime.name == "Mother's Birth Day"){
inputDatetime.name = "Fathers's Birth Day";
divDisplay.textContent = 'Name of datetime input: '+inputDatetime.name;
}
}
</script>
</body>
</html>
Output
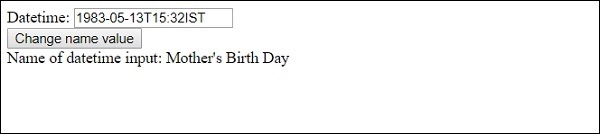
This will produce the following output −
Before clicking ‘Change name value’ button −

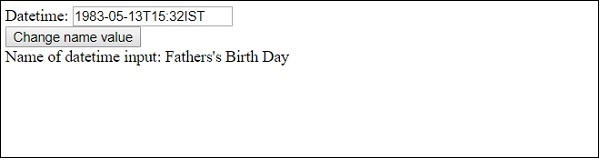
After clicking ‘Change Name Value’ button −


Advertisements
