Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
How to use the "native" GUI look with Tkinter?
We generally use Tkinter to develop standard GUI-based applications with default style and theme applied to all the widgets in it. To change the overall style of the application GUI, we use the ttk package. The Tkinter ttk is a themed widget which is used to style the tkinter widgets. It provides a native GUI look to the widget.
The themed widget has many inbuilt functions and features which are accessible and can be used thoroughly in the application. ttk works in the same way as CSS does for an HTML page. You can use ttk either by importing directly or by instantiating an object of ttk. Once the object is created, you can define all the styling properties that works globally for all the widgets.
Example
# Import the tkinter library
from tkinter import *
from tkinter import ttk
# Create an instance of tkinter frame
win = Tk()
# Set the size of the Tkinter window
win.geometry("700x350")
# Create an instance of ttk
s = ttk.Style()
# Use the window native theme
s.theme_use('winnative')
# Add a label text
label= Label(win, text="Eat-sleep,Code Repeat", font= ('Aerial 16'), background= "green3")
label.pack(pady = 30)
# Create a ttk styled Button
ttk.Button(win, text = "Button-1").pack()
win.mainloop()
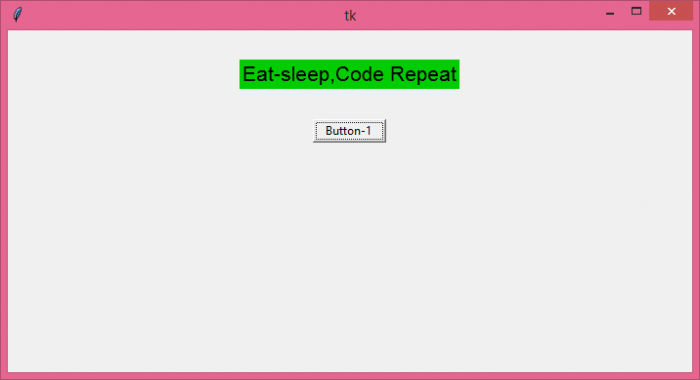
Output
Running the above code will display a window with a label widget and a button.