
- CSS - Home
- CSS - Roadmap
- CSS - Introduction
- CSS - Syntax
- CSS - Inclusion
- CSS - Types
- CSS - Measurement Units
- CSS - Selectors
- CSS - Colors
- CSS - Backgrounds
- CSS - Fonts
- CSS - Text
- CSS - Images
- CSS - Links
- CSS - Tables
- CSS - Borders
- CSS - Border Block
- CSS - Border Inline
- CSS - Margins
- CSS - Lists
- CSS - Padding
- CSS - Cursor
- CSS - Outlines
- CSS - Dimension
- CSS - Scrollbars
- CSS - Inline Block
- CSS - Dropdowns
- CSS - Visibility
- CSS - Overflow
- CSS - Clearfix
- CSS - Float
- CSS - Arrows
- CSS - Resize
- CSS - Quotes
- CSS - Order
- CSS - Position
- CSS - Hyphens
- CSS - Hover
- CSS - Display
- CSS - Focus
- CSS - Zoom
- CSS - Translate
- CSS - Height
- CSS - Hyphenate Character
- CSS - Width
- CSS - Opacity
- CSS - Z-Index
- CSS - Bottom
- CSS - Navbar
- CSS - Overlay
- CSS - Forms
- CSS - Align
- CSS - Icons
- CSS - Image Gallery
- CSS - Comments
- CSS - Loaders
- CSS - Attr Selectors
- CSS - Combinators
- CSS - Root
- CSS - Box Model
- CSS - Counters
- CSS - Clip
- CSS - Writing Mode
- CSS - Unicode-bidi
- CSS - min-content
- CSS - All
- CSS - Inset
- CSS - Isolation
- CSS - Overscroll
- CSS - Justify Items
- CSS - Justify Self
- CSS - Tab Size
- CSS - Pointer Events
- CSS - Place Content
- CSS - Place Items
- CSS - Place Self
- CSS - Max Block Size
- CSS - Min Block Size
- CSS - Mix Blend Mode
- CSS - Max Inline Size
- CSS - Min Inline Size
- CSS - Offset
- CSS - Accent Color
- CSS - User Select
- CSS - Cascading
- CSS - Universal Selectors
- CSS - ID Selectors
- CSS - Group Selectors
- CSS - Class Selectors
- CSS - Child Selectors
- CSS - Element Selectors
- CSS - Descendant Selectors
- CSS - General Sibling Selectors
- CSS - Adjacent Sibling Selectors
- CSS Advanced
- CSS - Grid
- CSS - Grid Layout
- CSS - Flexbox
- CSS - Visibility
- CSS - Positioning
- CSS - Layers
- CSS - Pseudo Classes
- CSS - Pseudo Elements
- CSS - @ Rules
- CSS - Text Effects
- CSS - Paged Media
- CSS - Printing
- CSS - Layouts
- CSS - Validations
- CSS - Image Sprites
- CSS - Important
- CSS - Data Types
- CSS3 Advanced Features
- CSS - Rounded Corner
- CSS - Border Images
- CSS - Multi Background
- CSS - Color
- CSS - Gradients
- CSS - Box Shadow
- CSS - Box Decoration Break
- CSS - Caret Color
- CSS - Text Shadow
- CSS - Text
- CSS - 2d transform
- CSS - 3d transform
- CSS - Transition
- CSS - Animation
- CSS - Multi columns
- CSS - Box Sizing
- CSS - Tooltips
- CSS - Buttons
- CSS - Pagination
- CSS - Variables
- CSS - Media Queries
- CSS - Functions
- CSS - Math Functions
- CSS - Masking
- CSS - Shapes
- CSS - Style Images
- CSS - Specificity
- CSS - Custom Properties
- CSS Responsive
- CSS RWD - Introduction
- CSS RWD - Viewport
- CSS RWD - Grid View
- CSS RWD - Media Queries
- CSS RWD - Images
- CSS RWD - Videos
- CSS RWD - Frameworks
- CSS References
- CSS Interview Questions
- CSS Online Quiz
- CSS Online Test
- CSS Mock Test
- CSS - Quick Guide
- CSS - Cheatsheet
- CSS - Properties References
- CSS - Functions References
- CSS - Color References
- CSS - Web Browser References
- CSS - Web Safe Fonts
- CSS - Units
- CSS - Animation
- CSS Resources
- CSS - Useful Resources
- CSS - Discussion
CSS - Rounded Corners
CSS rounded corners are created using the border-radius property. This property allows you to specify the radius of the corners of an element's outer border edge.
Table of Contents
Types of Values for Border Radius
- length (in px, em etc): Specifies radius of roundness of corner. Negative values are not valid.
- percentage (%): Specifies roundness in percentage of total width or height of element. Percentage values are used in the case of dimension changing element.
CSS Border Radius Example
The following example code demonstrates how to use the border-radius property to create rounded corners for all four corners of a box:
Example
<!DOCTYPE html>
<html>
<head>
<style>
.rounded-box {
width: 200px;
height: 100px;
background-color: pink;
line-height: 100px;
border-radius: 20px;
}
</style>
</head>
<body>
<div class="rounded-box">
This is a rounded corner box.
</div>
</body>
</html>
Border Radius Individual Corners
The border-radius property can be used to apply different radius values to each corner of an element individually. This allows for creating unique rounded corners on different sides of the element.
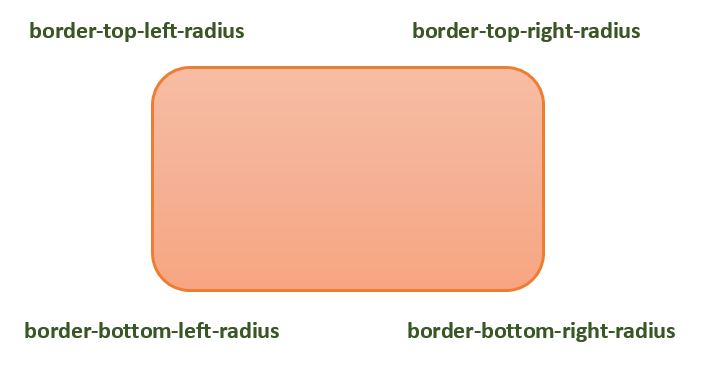
- border-top-left-radius: This property is used to set the radius for the top-left corner of an element.
- border-top-right-radius: This property is used to set the radius for the top-right corner of an element.
- border-bottom-right-radius: This property is used to set the radius for the bottom-right corner of an element.
- border-bottom-left-radius: This property is used to set the radius for the bottom-left corner of an element.
You can check the attached image for more clarity on individual corner radii.

Example
In this example, we have created four different elements and applied the `border-radius` property to each element's individual corners using the properties mentioned above.
<!DOCTYPE html>
<html>
<head>
<style>
div {
background-color: lightblue;
border: 1px solid black;
padding: 20px;
margin-bottom: 10px;
}
</style>
</head>
<body>
<h3>CSS Border Radius</h3>
<div style="border-top-left-radius: 20px;">
CSS Border Top-Left Radius
</div>
<div style="border-top-right-radius: 20px;">
CSS Border Top-Right Radius
</div>
<div style="border-bottom-right-radius: 20px;">
CSS Border Bottom-Right Radius
</div>
<div style="border-bottom-left-radius: 20px;">
CSS Border Bottom-Left Radius
</div>
</body>
</html>
Ways to Apply Border Radius
There are four ways to provide value to the CSS border-radius property. All of them are mentioned and described below with complete example code.
- Single Value: You can provide a single value to the `border-radius` property, which will be applied uniformly to all four corners of the element.
- Two Values: Here, you provide two values that define the horizontal and vertical radii of the corners, applied in a top-left to bottom-right order.
- Three Values: You can provide three values where the first value is for the top-left corner, the second for the top-right and bottom-left corners, and the third for the bottom-right corner.
- Four Values: Providing four values will apply each value to a specific corner in the order: top-left, top-right, bottom-right, and bottom-left.
Syntax
border-radius: "value" // Single Value border-radius: "value value" // Two Values border-radius: "value value value" // Three Values border-radius: "value value value value" // Four Values
Example
In the following example, we have created four different elements and used inline CSS to apply the `border-radius` property in different ways.
<!DOCTYPE html>
<html>
<head>
<title>CSS Border Radius</title>
<style>
div {
background-color: lightblue;
border: 1px solid black;
width: 200px;
height: 100px;
margin-bottom: 20px;
text-align: center;
line-height: 100px;
}
span {
display: block;
padding: 10px;
}
</style>
</head>
<body>
<h3>CSS Border Radius</h3>
<div style="border-radius: 20px">
<span>Single Value</span>
</div>
<div style="border-radius: 20px 40px">
<span>Two Values</span>
</div>
<div style="border-radius: 20px 40px 60px">
<span>Three Values</span>
</div>
<div style="border-radius: 20px 40px 60px 80px">
<span>Four Values</span>
</div>
</body>
</html>
Create Circle and Ellipse
We can create a circle and an ellipse by setting border-radius property to 50%. If dimension (height and width) are equal then the result will be circle otherwise result will be ellipse.
Example
<!DOCTYPE html>
<html>
<head>
<style>
.circle {
width: 100px;
height: 100px;
background-color: pink;
text-align: center;
border-radius: 50%;
}
.ellipse {
width: 200px;
height: 100px;
background-color: pink;
text-align: center;
border-radius: 50%;
}
</style>
</head>
<body>
<div class="circle">
circle
</div>
<div class="ellipse">
ellipse
</div>
</body>
</html>
CSS Rounded Corner Images
You can use the border-radius property to create different rounded corner styles on images.
Example
<!DOCTYPE html>
<html>
<head>
<style>
img {
width: 100px;
height: 100px;
margin: 10px;
border-radius: 10px;
}
</style>
</head>
<body>
<h4>Round Cornered Image.</h4>
<img src="/css/images/tree.jpg" />
<h4>Circular Image</h4>
<img style="border-radius: 50%" src="/css/images/tree.jpg" />
<h4>Elliptical Image</h4>
<img style="border-radius: 50%; height: 50px;"
src="/css/images/tree.jpg" />
</body>
</html>
CSS Border Radius All Properties
Following is the list of CSS properties related to border-radius:
| Property | Description | Example |
|---|---|---|
| border-top-left-radius | Sets the roundness of the top-left corner of an element's border. | |
| border-top-right-radius | Sets the roundness of the top-right corner of an element's border. | |
| border-bottom-right-radius | Sets the roundness of the bottom-right corner of an element's border. | |
| border-bottom-left-radius | Sets the roundness of the bottom-left corner of an element's border. |