
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
Change value of input on form submit in JavaScript?
To change value of input, use the concept of document. The syntax is as follows −
document.yourFormName.yourTextName.value=anyValue;
Let’s say the following is our input type calling submitForm() on clicking “Submit Form” −
<form name="studentForm" onsubmit="submitForm();"> <input type="hidden" name="txtInput" value="10000" /> <input type="submit" value="Submit Form"/> </form>
The submitForm() function changing the value of input −
function submitForm(){
document.studentForm.txtInput.value='STUDENT-100';
}
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initialscale=1.0">
<title>Document</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"
></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.
css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"
crossorigin="anonymous">
</head>
<body>
<form name="studentForm" onsubmit="submitForm();">
<input type="hidden" name="txtInput" value="10000" />
<input type="submit" value="Submit Form"/>
</form>
<script>
function submitForm(){
document.studentForm.txtInput.value='STUDENT-100';
}
</script>
</body>
</html>
To run the above program, save the file name “anyName.html(index.html)” and right click on the file. Select the option “Open with Live Server” in VS Code editor.
Output
This will produce the following output −

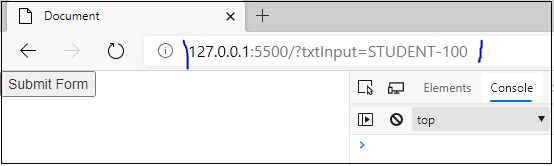
On clicking the button “Submit Form”, you will get the change value in query string. This will produce the following output −


Advertisements
