Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
JavaScript Submit textbox on pressing ENTER?
In this article, we will learn to Submit a textbox by pressing ENTER in JavaScript. Submitting a textbox form by pressing the ENTER key is a common requirement in web development, enhancing the user experience by making interactions smoother and more intuitive.
Why Enable Form Submission on ENTER Key Press?
Allowing users to submit a form by pressing the ENTER key is an efficient way to enhance usability and reduce friction in the user interface. Whether you're building a search bar, login form, or any other type of text input, implementing this feature saves time and makes interactions feel more natural.
How to Submit a Textbox Using the ENTER Key in JavaScript
Here's how to enable the submission of a textbox when the ENTER key is pressed:
1. Set Up Your HTML Form
Create a simple HTML form with a textbox and a submit button.
<form id="myForm"> <input type="text" id="textbox" placeholder="Type something here..." /> <button type="submit">Submit</button> </form>
2. Add JavaScript for Key Detection
Use JavaScript to detect when the ENTER key is pressed while the textbox is focused.
// Get the textbox element
const textbox = document.getElementById('textbox');
// Add an event listener for the 'keydown' event
textbox.addEventListener('keydown', function(event) {
// Check if the ENTER key (key code 13) is pressed
if (event.key === 'Enter') {
// Prevent the default action (e.g., new line in a textarea)
event.preventDefault();
// Submit the form
document.getElementById('myForm').submit();
}
});
Complete HTML Code: Submit Textbox on ENTER Key Press
Here's the complete HTML code with JavaScript to submit a form when the ENTER key is pressed ?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Learn how to submit a form using the ENTER key with JavaScript.">
<meta name="keywords" content="JavaScript submit form on ENTER, submit textbox on ENTER, form submission with ENTER key">
<title>Submit Textbox on ENTER Key Press</title>
</head>
<body>
<h1>Submit Textbox on Pressing ENTER</h1>
<form id="myForm">
<input type="text" id="textbox" placeholder="Enter some text..." />
<button type="submit">Submit</button>
</form>
<script>
const form = document.getElementById('myForm');
const textbox = document.getElementById('textbox');
textbox.addEventListener('keydown', function(event) {
if (event.key === 'Enter') {
event.preventDefault(); // Prevent the form from submitting
if (textbox.value.trim() === '') {
alert('Please enter some text!');
return;
}
alert('Successfully submitted: ' + textbox.value);
}
});
</script>
</body>
</html>
Using the Event Listener
The ENTER has the key code 13. We will use the event.keycode to check whether ENTER is pressed or not. Following is the code ?
Example
Below is the code to Submit a textbox by pressing ENTER in JavaScript ?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
</head>
<body>
<input type="text" id="name"/>
<script>
document.getElementById("name").addEventListener("keydown", function(event) {
if (!event) {
var event = window.event;
}
event.preventDefault();
if (event.keyCode == 13){
alert("Submitted successfully....");
}
}, false);
</script>
</body>
</html>
To run the above program, save the file name "anyName.html(index.html)" and right-click on the file. Select the option "Open with Live Server" in the VS Code editor.
Output
This will produce the following output ?

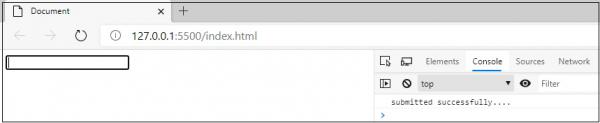
When you press ENTER key, the following message will be visible on the console as in the below screenshot ?