
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input Submit form property
The HTML DOM Input Submit form property is used for returning the form reference that contains the given submit button. If the submit button is outside the form then it will simply return NULL. This property is read-only.
Syntax
Following is the syntax for input submit form property −
submitObject.form
Example
Let us look at an example for the Input Submit form property −
<!DOCTYPE html>
<html>
<body>
<h1>Input submit form Property</h1>
<form action="Sample_page.php" id="FORM_1" style="border:solid 2px green;padding:2px">
UserName: <input type="text" id="USR"> <br>
Location: <input type="text" id=“Loc”> <br><br>
<input type="submit" id="SUBMIT1">
</form>
<p>Get the form id by clicking on the below button</p>
<button type="button" onclick="formId()">GET FORM</button>
<p id="Sample"></p>
<script>
function formId() {
var P=document.getElementById("SUBMIT1").form.id;
document.getElementById("Sample").innerHTML = "The id of the form containing the submit
button is: "+P ;
}
</script>
</body>
</html>
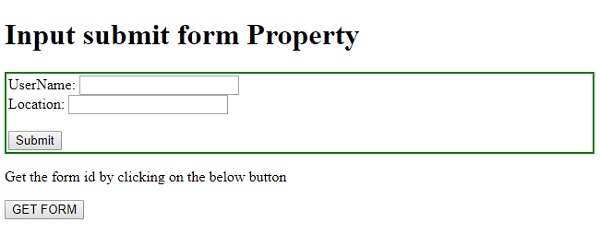
Output
This will produce the following output −

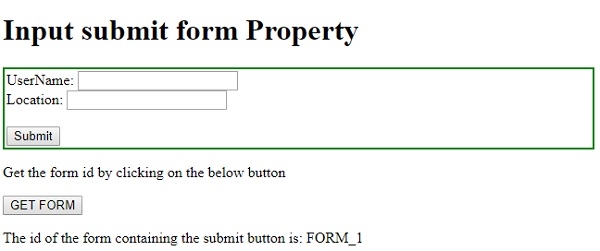
On clicking the GET FORM −


Advertisements
