
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input Submit formNoValidate property
The HTML DOM Input Submit formNoValidate property is used for setting or returning the formNoValidate attribute value of a submit button. The formNoValidate property is used for indicating if the form data should be validated or not when submitted to the server. It overrides the novalidate property of the <form> element. This property introduced in HTML5 for input element with type submit.
Following is the syntax for −
Setting the formNoValidate property −
submitObject.formNoValidate = true|false
Here, true specifies the form data should not be validated while false denotes the data must be validated. The default value for this is false.
Example
Let us look at an example for Input Submit formNoValidate property −
<!DOCTYPE html>
<html>
<body>
<h1>Submit formNoValidate property</h1>
<form id="FORM_1" action="/Sample.php" style="border:solid 2px green;padding:2px">
UserName: <input type="text" id="USR"> <br>
Location: <input type="text" id=“Loc”> <br><br>
<input type="submit" id="SUBMIT1" formnovalidate=false>
</form>
<p>Data will be validated on being submitted by clicking the below button</p>
<button onclick="formValidate()">VALIDATE</button>
<p id="Sample"></p>
<script>
function formValidate() {
document.getElementById("SUBMIT1").formNoValidate=false;
document.getElementById("Sample").innerHTML = "The formNoValidate value is now set to false and the form data will be validated now on submitting.";
}
</script>
</body>
</html>
Output
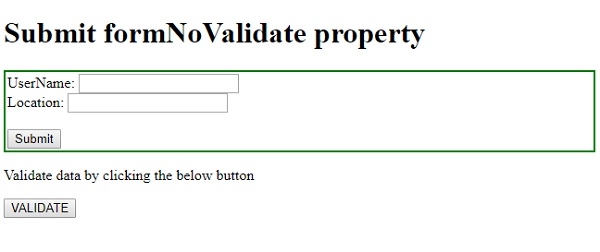
This will produce the following output −

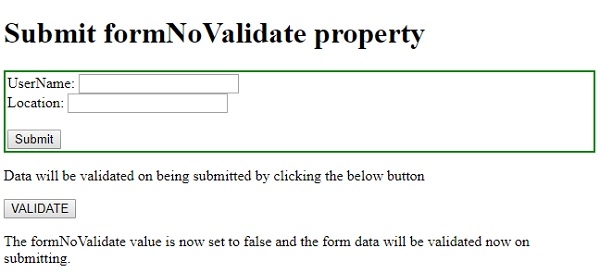
On clicking the VALIDATE button −


Advertisements
