
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input Submit disabled property
The HTML DOM Input submit disabled property is used for setting or returning if the submit button should be disabled or not. It uses boolean values with true representing the submit button should be disabled and false otherwise. The disabled property is set to false by default. However, the disabled element is greyed out by default and is unclickable .
Syntax
Following is the syntax for −
Setting the disabled property −
submitObject.autofocus = true|false
Here, true=submit button is disabled and false=the submit button is not disabled. It is false by default.
Example
Let us look at an example for the Input submit disabled property −
<!DOCTYPE html>
<html>
<body>
<h1>Input submit disabled Property</h1>
<form action=”/Sample_page.php” style="border:solid 2px green;padding:2px">
UserName: <input type="text" id="USR"> <br>
Location: <input type="text" id=“Loc”> <br><br>
<input type="submit" id="SUBMIT1">
</form>
<p>Disable the above reset button by clicking on the DISABLE button</p>
<button type="button" onclick="disableSubmit()">DISABLE</button>
<p id="Sample"></p>
<script>
function disableSubmit() {
document.getElementById("SUBMIT1").disabled=true;
document.getElementById("Sample").innerHTML = "The submit button is now disabled" ;
}
</script>
</body>
</html>
Output
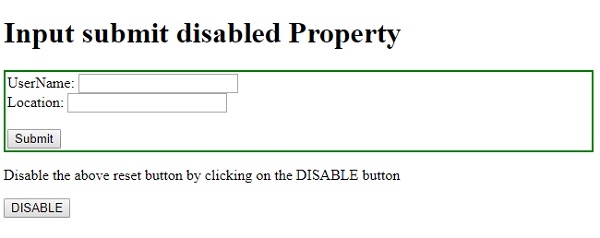
This will produce the following output −

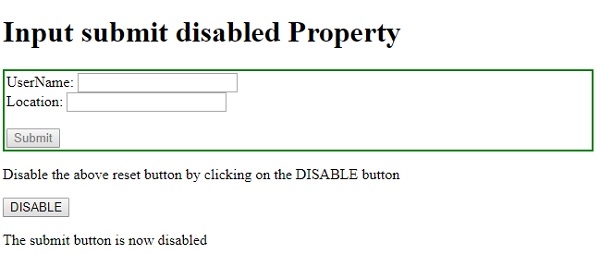
On clicking the DISABLE button −


Advertisements
