
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input Submit value Property
The HTML DOM Input submit value property is associated with the input element having type=”submit” and the value attribute. It is used to return the value of submit button value attribute or to set it. The value property for submit button changes the text displayed on button as by default the text is “Submit”.
Syntax
Following is the syntax for −
Setting the value property −
submitObject.value = text;
Here, text is used for specifying the text displayed on the submit button.
Example
Let us look at an example for the input submit value property −
<!DOCTYPE html>
<html>
<body>
<h1>Input submit Value property</h1>
<form style="border:solid 2px green;padding:2px">
UserName: <input type="text" id="USR"> <br>
Location: <input type="text" id="Loc"> <br><br>
<input type="submit" id="SUBMIT1">
</form>
<p>Change the above element value by clicking the below button</p>
<button onclick="changeValue()">CHANGE</button>
<p id="Sample"></p>
<script>
function changeValue() {
document.getElementById("SUBMIT1").value="Form_Submit";
document.getElementById("Sample").innerHTML="The submit button value is changed and the value can be seen on the button itself";
}
</script>
</body>
</html>
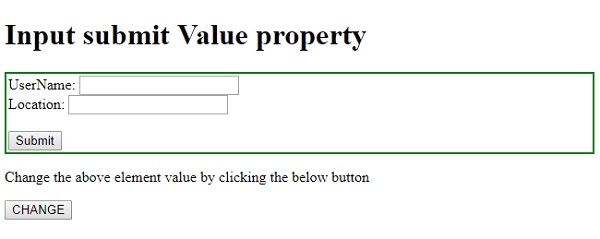
Output
This will produce the following output −

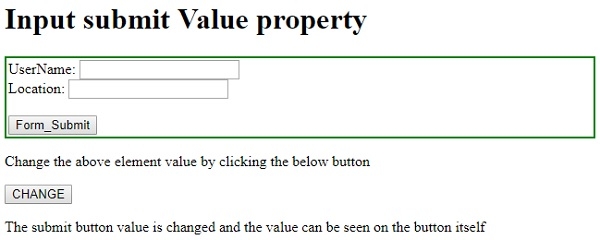
On clicking the CHANGE button −


Advertisements
