
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
JavaScript input type=submit is not working?
The input type submit is not working; it is one of the common issues that every developer faces while working with JavaScript forms. To make it work, you can use an onclick event listener with input type = "submit" or prevent its default behaviour.
This article looks at common reasons why a submit button might not work in JavaScript and offers solutions to resolve this issue.
Common Reasons for Submit Button Issues
The following are listed are some common reasons that may lead to this issue:
- Missing Event Listener ? If you have not added an event listener to manage the form submission, clicking the submit button won't do anything. Make sure you set up an event listener on the form.
- Preventing Default Behavior ? If you use event.preventDefault() in your event handler but don't have any code to handle the submission, the form won't be submitted. This method stops the form from submitting, so you need to make sure you have a way to process the data properly.
- Incorrect Form Structure ? Make sure your HTML structure is correct. The <input type="submit"> must be inside a <form> element. If it's outside, it won't work properly.
- Conflicting Input Names ? Avoid using input names that conflict with JavaScript properties or methods, like submit, length, or method. These conflicts can cause unexpected issues.
Example
While keeping the above-listed reasons in mind, here is an example implementation for a JavaScript input type submit button:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<body>
<form action="#">
<label for="firstName">First Name:</label>
<input type="text" id="fName" name="firstName" placeholder="Enter your First Name" />
<button type="submit" onclick="submitForm(event)">Submit</button>
</form>
<span id="result"></span>
</body>
<script>
var firstName = null;
function submitForm(evnt) {
evnt.preventDefault();
firstName = document.getElementById("fName").value;
document.getElementById("result").innerHTML = "The First Name is" +" "+ firstName;
}
</script>
</html>
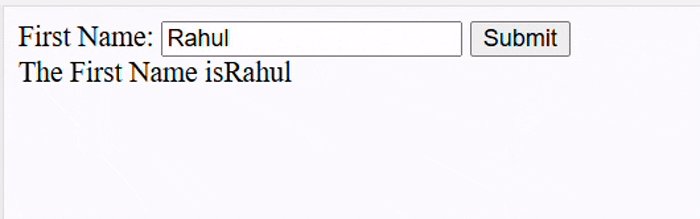
Output

Conclusion
In this article, we have seen some common reasons that may lead to the non-working of the input type submit button and implementing it while keeping all the reasons in mind.

