
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
HTML DOM Input Submit autofocus property
The HTML DOM Input Submit autofocus property is associated with the HTML <input> element’s autofocus attribute. This property is used for setting or returning if the submit button should be automatically focused when the page loads or not.
Syntax
Following is the syntax for −
Setting the autofocus property −
submitObject.autofocus = true|false
Here, true represents that the submit button should get focus and false represents otherwise. It is set to false by default.
Example
Let us look at an example for the Input Submit autofocus property −
<!DOCTYPE html>
<html>
<body>
<h1> Submit Autofocus property</h1>
<form action=”/Sample_page.php” style="border:solid 2px green;padding:2px">
UserName: <input type="text" id="USR"><br>
Location: <input type="text" id=“Loc”><br><br>
<input type="submit" id="SUBMIT1" autofocus>
</form>
<p>Get the submit button autofocus property value by clicking the below button</p>
<button type="button()" onclick="FocusVal()">CHECK</button>
<p id="Sample"></p>
<script>
function FocusVal(){
var f = document.getElementById("SUBMIT1").autofocus;
document.getElementById("Sample").innerHTML = "The submit button autofocus property is set to: "+f;
}
</script>
</body>
</html>
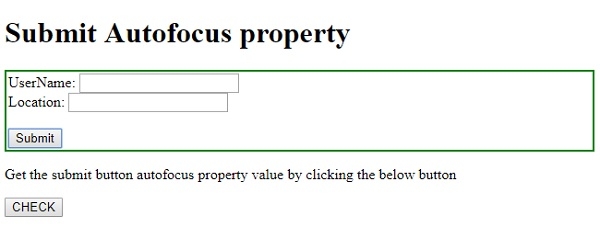
Output
This will produce the following output −

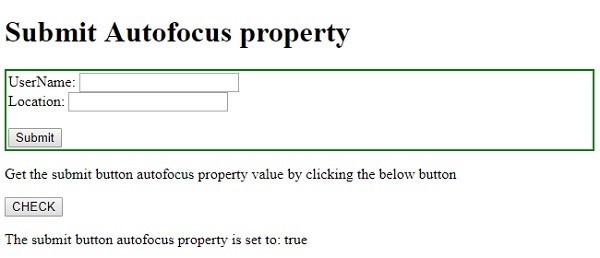
On clicking the CHECK button −


Advertisements
