- Android - Home
- Android - Overview
- Android - Environment Setup
- Android - Architecture
- Android - Application Components
- Android - Hello World Example
- Android - Resources
- Android - Activities
- Android - Services
- Android - Broadcast Receivers
- Android - Content Providers
- Android - Fragments
- Android - Intents/Filters
- Android - UI Layouts
- Android - UI Controls
- Android - Event Handling
- Android - Styles and Themes
- Android - Custom Components
- Android Advanced Concepts
- Android - Drag and Drop
- Android - Notifications
- Location Based Services
- Android - Sending Email
- Android - Sending SMS
- Android - Phone Calls
- Publishing Android Application
- Android Useful Examples
- Android - Alert Dialoges
- Android - Animations
- Android - Audio Capture
- Android - AudioManager
- Android - Auto Complete
- Android - Best Practices
- Android - Bluetooth
- Android - Camera
- Android - Clipboard
- Android - Custom Fonts
- Android - Data Backup
- Android - Developer Tools
- Android - Emulator
- Android - Facebook Integration
- Android - Gestures
- Android - Google Maps
- Android - Image Effects
- Android - ImageSwitcher
- Android - Internal Storage
- Android - JetPlayer
- Android - JSON Parser
- Android - Linkedin Integration
- Android - Loading Spinner
- Android - Localization
- Android - Login Screen
- Android - MediaPlayer
- Android - Multitouch
- Android - Navigation
- Android - Network Connection
- Android - NFC Guide
- Android - PHP/MySQL
- Android - Progress Circle
- Android - ProgressBar
- Android - Push Notification
- Android - RenderScript
- Android - RSS Reader
- Android - Screen Cast
- Android - SDK Manager
- Android - Sensors
- Android - Session Management
- Android - Shared Preferences
- Android - SIP Protocol
- Android - Spelling Checker
- Android - SQLite Database
- Android - Support Library
- Android - Testing
- Android - Text to Speech
- Android - TextureView
- Android - Twitter Integration
- Android - UI Design
- Android - UI Patterns
- Android - UI Testing
- Android - WebView Layout
- Android - Wi-Fi
- Android - Widgets
- Android - XML Parsers
- Android Useful Resources
- Android - Questions and Answers
- Android - Useful Resources
- Android - Discussion
Android - Time Picker
Android Time Picker allows you to select the time of day in either 24 hour or AM/PM mode. The time consists of hours, minutes and clock format. Android provides this functionality through TimePicker class.
In order to use TimePicker class, you have to first define the TimePicker component in your activity.xml. It is define as below −
<TimePicker android:id="@+id/timePicker1" android:layout_width="wrap_content" android:layout_height="wrap_content" />

After that you have to create an object of TimePicker class and get a reference of the above defined xml component. Its syntax is given below.
import android.widget.TimePicker; private TimePicker timePicker1; timePicker1 = (TimePicker) findViewById(R.id.timePicker1);
In order to get the time selected by the user on the screen, you will use getCurrentHour() and getCurrentMinute() method of the TimePicker Class. Their syntax is given below.
int hour = timePicker1.getCurrentHour(); int min = timePicker1.getCurrentMinute();
Apart form these methods, there are other methods in the API that gives more control over TimePicker Component. They are listed below.
| Sr.No | Method & description |
|---|---|
| 1 |
is24HourView() This method returns true if this is in 24 hour view else false |
| 2 |
isEnabled() This method returns the enabled status for this view |
| 3 |
setCurrentHour(Integer currentHour) This method sets the current hour |
| 4 |
setCurrentMinute(Integer currentMinute) This method sets the current minute |
| 5 |
setEnabled(boolean enabled) This method set the enabled state of this view |
| 6 |
setIs24HourView(Boolean is24HourView) This method set whether in 24 hour or AM/PM mode |
| 7 |
setOnTimeChangedListener(TimePicker.OnTimeChangedListener onTimeChangedListener) This method Set the callback that indicates the time has been adjusted by the user |
Example
Here is an example demonstrating the use of TimePicker class. It creates a basic Time Picker application that allows you to set the time using TimePicker Widget
To experiment with this example , you can run this on an actual device or in an emulator.
| Steps | Description |
|---|---|
| 1 | You will use Android studio to create an Android application and name it as TimePicker under a package com.example.timepicker. |
| 2 | Modify src/MainActivity.java file to add necessary code. |
| 3 | Modify the res/layout/activity_main to add respective XML components |
| 4 | Modify the res/values/string.xml to add necessary string components |
| 5 | Run the application and choose a running android device and install the application on it and verify the results |
Following is the content of the modified main activity file src/com.example.timepicker/MainActivity.java.
package com.example.timepicker;
import java.util.Calendar;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.widget.TextView;
import android.widget.TimePicker;
public class MainActivity extends Activity {
private TimePicker timePicker1;
private TextView time;
private Calendar calendar;
private String format = "";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
timePicker1 = (TimePicker) findViewById(R.id.timePicker1);
time = (TextView) findViewById(R.id.textView1);
calendar = Calendar.getInstance();
int hour = calendar.get(Calendar.HOUR_OF_DAY);
int min = calendar.get(Calendar.MINUTE);
showTime(hour, min);
}
public void setTime(View view) {
int hour = timePicker1.getCurrentHour();
int min = timePicker1.getCurrentMinute();
showTime(hour, min);
}
public void showTime(int hour, int min) {
if (hour == 0) {
hour += 12;
format = "AM";
} else if (hour == 12) {
format = "PM";
} else if (hour > 12) {
hour -= 12;
format = "PM";
} else {
format = "AM";
}
time.setText(new StringBuilder().append(hour).append(" : ").append(min)
.append(" ").append(format));
}
}
Following is the modified content of the xml res/layout/activity_main.xml.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:text="@string/time_pick"
android:textAppearance="?android:attr/textAppearanceMedium" />
<Button
android:id="@+id/set_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="180dp"
android:onClick="setTime"
android:text="@string/time_save" />
<TimePicker
android:id="@+id/timePicker1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@+id/set_button"
android:layout_centerHorizontal="true"
android:layout_marginBottom="24dp" />
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/timePicker1"
android:layout_alignTop="@+id/set_button"
android:layout_marginTop="67dp"
android:text="@string/time_current"
android:textAppearance="?android:attr/textAppearanceMedium" />
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/textView3"
android:layout_centerHorizontal="true"
android:layout_marginTop="50dp"
android:text="@string/time_selected"
android:textAppearance="?android:attr/textAppearanceMedium" />
</RelativeLayout>
Following is the content of the res/values/string.xml.
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">TimePicker</string> <string name="action_settings">Settings</string> <string name="time_picker_example">Time Picker Example</string> <string name="time_pick">Pick the time and press save button</string> <string name="time_save">Save</string> <string name="time_selected"></string> <string name="time_current">The Time is:</string> </resources>
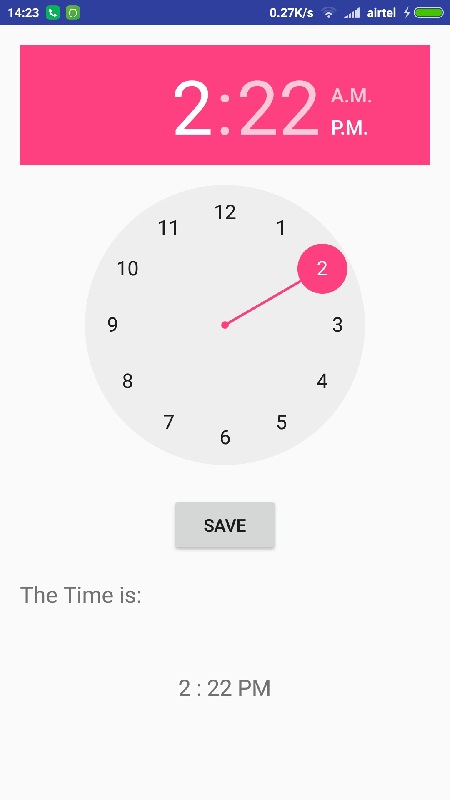
Let's try to run our TimePicker application we just modified. I assume you had created your AVD while doing environment setup. To run the app from Android studio, open one of your project's activity files and click Run  icon from the toolbar. Android Studio installs the app on your AVD and starts it and if everything is fine with your setup and application, it will display following Emulator window −
icon from the toolbar. Android Studio installs the app on your AVD and starts it and if everything is fine with your setup and application, it will display following Emulator window −