
- CSS - Home
- CSS - Roadmap
- CSS - Introduction
- CSS - Syntax
- CSS - Inclusion
- CSS - Types
- CSS - Measurement Units
- CSS - Selectors
- CSS - Colors
- CSS - Backgrounds
- CSS - Fonts
- CSS - Text
- CSS - Images
- CSS - Links
- CSS - Tables
- CSS - Borders
- CSS - Border Block
- CSS - Border Inline
- CSS - Margins
- CSS - Lists
- CSS - Padding
- CSS - Cursor
- CSS - Outlines
- CSS - Dimension
- CSS - Scrollbars
- CSS - Inline Block
- CSS - Dropdowns
- CSS - Visibility
- CSS - Overflow
- CSS - Clearfix
- CSS - Float
- CSS - Arrows
- CSS - Resize
- CSS - Quotes
- CSS - Order
- CSS - Position
- CSS - Hyphens
- CSS - Hover
- CSS - Display
- CSS - Focus
- CSS - Zoom
- CSS - Translate
- CSS - Height
- CSS - Hyphenate Character
- CSS - Width
- CSS - Opacity
- CSS - Z-Index
- CSS - Bottom
- CSS - Navbar
- CSS - Overlay
- CSS - Forms
- CSS - Align
- CSS - Icons
- CSS - Image Gallery
- CSS - Comments
- CSS - Loaders
- CSS - Attr Selectors
- CSS - Combinators
- CSS - Root
- CSS - Box Model
- CSS - Counters
- CSS - Clip
- CSS - Writing Mode
- CSS - Unicode-bidi
- CSS - min-content
- CSS - All
- CSS - Inset
- CSS - Isolation
- CSS - Overscroll
- CSS - Justify Items
- CSS - Justify Self
- CSS - Tab Size
- CSS - Pointer Events
- CSS - Place Content
- CSS - Place Items
- CSS - Place Self
- CSS - Max Block Size
- CSS - Min Block Size
- CSS - Mix Blend Mode
- CSS - Max Inline Size
- CSS - Min Inline Size
- CSS - Offset
- CSS - Accent Color
- CSS - User Select
- CSS - Cascading
- CSS - Universal Selectors
- CSS - ID Selectors
- CSS - Group Selectors
- CSS - Class Selectors
- CSS - Child Selectors
- CSS - Element Selectors
- CSS - Descendant Selectors
- CSS - General Sibling Selectors
- CSS - Adjacent Sibling Selectors
- CSS Advanced
- CSS - Grid
- CSS - Grid Layout
- CSS - Flexbox
- CSS - Visibility
- CSS - Positioning
- CSS - Layers
- CSS - Pseudo Classes
- CSS - Pseudo Elements
- CSS - @ Rules
- CSS - Text Effects
- CSS - Paged Media
- CSS - Printing
- CSS - Layouts
- CSS - Validations
- CSS - Image Sprites
- CSS - Important
- CSS - Data Types
- CSS3 Advanced Features
- CSS - Rounded Corner
- CSS - Border Images
- CSS - Multi Background
- CSS - Color
- CSS - Gradients
- CSS - Box Shadow
- CSS - Box Decoration Break
- CSS - Caret Color
- CSS - Text Shadow
- CSS - Text
- CSS - 2d transform
- CSS - 3d transform
- CSS - Transition
- CSS - Animation
- CSS - Multi columns
- CSS - Box Sizing
- CSS - Tooltips
- CSS - Buttons
- CSS - Pagination
- CSS - Variables
- CSS - Media Queries
- CSS - Functions
- CSS - Math Functions
- CSS - Masking
- CSS - Shapes
- CSS - Style Images
- CSS - Specificity
- CSS - Custom Properties
- CSS Responsive
- CSS RWD - Introduction
- CSS RWD - Viewport
- CSS RWD - Grid View
- CSS RWD - Media Queries
- CSS RWD - Images
- CSS RWD - Videos
- CSS RWD - Frameworks
- CSS References
- CSS Interview Questions
- CSS Online Quiz
- CSS Online Test
- CSS Mock Test
- CSS - Quick Guide
- CSS - Cheatsheet
- CSS - Properties References
- CSS - Functions References
- CSS - Color References
- CSS - Web Browser References
- CSS - Web Safe Fonts
- CSS - Units
- CSS - Animation
- CSS Resources
- CSS - Useful Resources
- CSS - Discussion
CSS Margins
CSS margins are used to create space around the outer part of an element. In this tutorial, we will learn how to add different types of margins to HTML elements and the properties associated with it.
What is CSS Margin?
- A Margin in CSS makes the layout visually appealing by adding extra space between elements.
- You can set the margin for individual sides using properties margin-bottom, margin-top, margin-left and margin-right.
- Negative Margin: A margin with a negative value indicates the elements overlap with each other.
CSS Margins Example
You can try different ways to use to create margins in the below section and you can change the values as well.
Define Margin
To define any margin on any HTML element you can use the CSS margin property. This property is a shorthand property of the 'margin-top', 'margin-right', 'margin-bottom', and 'margin-left' properties. A single value will generate a margin all around the element.
Syntax
margin: "value";
Example
As you can see in this below example we have made a 10px and 20px margin surrounding the paragraph element and highlighted the margin area with light-green background.
<!DOCTYPE html>
<html>
<head>
<title>CSS Margin</title>
<style>
div{
background-color: #04af2f;
border: 1px solid black;
}
</style>
</head>
<body>
<h2>CSS Margin</h2>
<div>
<div style="margin: 20px; background: white;">
CSS Margin 20px all sides
</div>
<hr color="red">
<div style="margin: 10px; background: white;">
CSS Margin 10px all sides
</div>
</div>
</body>
</html>
CSS Individual Margin Properties
As we have mentioned earlier the margin is a shorthand property for all Individual sides margin. You can set different margin values for the top, right, bottom and, left sides.
- margin-top: This property is used to set the top margin of any element.
- margin-right: This property is used to set the right margin of any element.
- margin-bottom: This property is used to set the bottom margin of any element.
- margin-left: This property is used to set the left margin of any element.
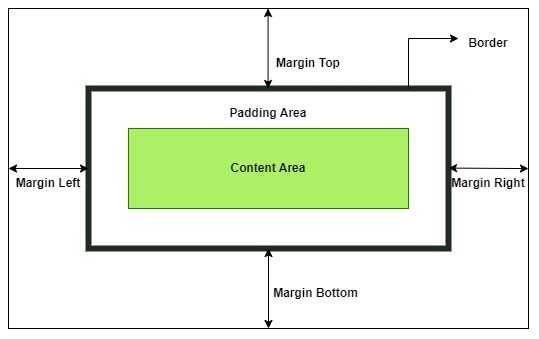
You can check the attached image for more clarity on individual side margins.

Syntax
The syntax for the CSS individual margin properties is as follows:
margin-top: "value"; margin-right: "value"; margin-bottom: "value"; margin-left: "value";
Example
In this example, we have created four different elements and generated a margin on each element's individual sides with the above-mentioned properties.
<!DOCTYPE html>
<html>
<head>
<title>CSS Margin</title>
<style>
div{
background-color: lightgray;
border: 1px solid black;
width: fit-content;
}
p {
border: 1px solid black;
}
span {
background-color: white;
}
.top {
margin-top: 20px;;
}
.bottom {
margin-bottom: 30px;
}
.right {
margin-right: 30px;
}
.left {
margin-left: 15px;
}
</style>
</head>
<body>
<h3>CSS Margin Individual Properties</h3>
<div>
<p class="top">
<span>CSS Margin Top Applied on Paragraph Element</span>
</p>
<hr>
<p class="right">
<span>CSS Margin Right Applied on Paragraph Element</span>
</p>
<hr>
<p class="bottom">
<span>CSS Margin Bottom Applied on Paragraph Element</span>
</p>
<hr>
<p class="left">
<span>CSS Margin Left Applied on Paragraph Element</span>
</p>
</div>
</body>
</html>
CSS Margin Shorthand Property
There are four ways to provide value to the CSS margin property all of them are mentioned and described below with the complete example code.
- Single Value: Here you can provide a single value to the margin property that same value will be applicable on four sides of the the element.
- Two Values: For two values, the first value(10px) represents the top and bottom margin while the second value(20px) represents the left and right margin. For example − margin: 10px 20px;
- Three Values: For three values, the first value(10px) represents the top margin, the second value(15px) represents the left and right margin, and the third value(20px) represents the bottom margin. For example − margin: 10px 15px 20px;
- Four Values: For four values, the first value(5px) represents the top margin, the second value(10px) represents the right margin, the third value(15px) represents the bottom margin, and the fourth value(20px) represents the left margin. For example − margin: 5px 10px 15px 20px;
Syntax
The syntax for the margin with single, double, triple, and four values is as follows:
margin: "value" // Single Value margin: "value value" // Two Values margin: "value value value" // Three Values margin: "value value value value" // Four Values
Example
In this example, we have set the margin property of paragraph element with single, double, triple and four values.
<!DOCTYPE html>
<html>
<head>
<title>CSS Margin</title>
<style>
div{
background-color: lightgray;
border: 1px solid black;
}
p {
background-color: lightgreen;
border: 1px solid black;
padding: 10px;
}
.single {
margin: 20px;
}
.double {
margin: 10px 20px;
}
.triple {
margin: 10px 15px 20px;
}
.four {
margin: 5px 10px 15px 20px;
}
</style>
</head>
<body>
<h2>CSS margin Property with Single to Four Values</h2>
<div>
<p class="single">
<span>Margin property with Single Value.</span>
</p>
<hr/>
<p class="double">
<span>Margin property with two Values</span>
</p>
<hr/>
<p class="triple">
<span>Margin property with three Values</span>
</p>
<hr/>
<p class="four">
<span>Margin property with four Values</span>
</p>
</div>
</body>
</html>
Margin Mix up Units
CSS does not restrict the usage of multiple units for specifying the margin value while specifying the shorthand property. That means the length value can be passed as pixels along with ems or inches, etc.
Syntax
The syntax of margin property value with mix-up units is as follows:
h2 {
margin: 20px 4ex .5in 3em;
}
Example
In this example, we used different units to specify the margin value.
<!DOCTYPE html>
<html>
<head>
<style>
div{
border: 2px solid;
}
h2 {
margin: 20px 4ex .5in 3em;
background-color: silver;
}
</style>
</head>
<body>
<div>
<h2>
The different length units are passed
as margin values to the h2 element.
</h2>
</div>
</body>
</html>
Using margin With Percentage Value
The margin property can be used with a percentage value. The percentages are calculated in relation to the width of the parent element's content area.
Example
In this example, we have used a percent value with margin property to set the margin of the paragraph element.
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 300px;
border: 2px solid;
}
p {
margin: 10%;
background-color: silver;
}
</style>
</head>
<body>
<div>
<p>
The margin defined for p element is
10%which is calculated as 10% of width
of parent element(div), which means
it is 10% of 300px and that is 30px.
</p>
</div>
</body>
</html>
Centering Elements with CSS Margin
To center an element using CSS margin property, we use auto value with margin property.
Example
In this example, we have centered a div element using margin:auto value.
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 200px;
margin: auto;
background-color: lightgray;
}
</style>
</head>
<body>
<h2>CSS margin:auto Property</h2>
<div>
A div element centered using margin: auto;
</div>
</body>
</html>
Margin Properties Reference
You can explore more examples of margin properties by visiting the sub-topics listed in the following table:
| Property | Description | Example |
|---|---|---|
| margin | A shorthand property that is used for setting all the margin properties in one declaration. | |
| margin-top | Sets the top margin of an element. | |
| margin-right | Sets the right margin of an element. | |
| margin-bottom | Sets the bottom margin of an element. | |
| margin-left | Sets the left margin of an element. |