
- CSS - Home
- CSS - Roadmap
- CSS - Introduction
- CSS - Syntax
- CSS - Inclusion
- CSS - Types
- CSS - Measurement Units
- CSS - Selectors
- CSS - Colors
- CSS - Backgrounds
- CSS - Fonts
- CSS - Text
- CSS - Images
- CSS - Links
- CSS - Tables
- CSS - Borders
- CSS - Border Block
- CSS - Border Inline
- CSS - Margins
- CSS - Lists
- CSS - Padding
- CSS - Cursor
- CSS - Outlines
- CSS - Dimension
- CSS - Scrollbars
- CSS - Inline Block
- CSS - Dropdowns
- CSS - Visibility
- CSS - Overflow
- CSS - Clearfix
- CSS - Float
- CSS - Arrows
- CSS - Resize
- CSS - Quotes
- CSS - Order
- CSS - Position
- CSS - Hyphens
- CSS - Hover
- CSS - Display
- CSS - Focus
- CSS - Zoom
- CSS - Translate
- CSS - Height
- CSS - Hyphenate Character
- CSS - Width
- CSS - Opacity
- CSS - Z-Index
- CSS - Bottom
- CSS - Navbar
- CSS - Overlay
- CSS - Forms
- CSS - Align
- CSS - Icons
- CSS - Image Gallery
- CSS - Comments
- CSS - Loaders
- CSS - Attr Selectors
- CSS - Combinators
- CSS - Root
- CSS - Box Model
- CSS - Counters
- CSS - Clip
- CSS - Writing Mode
- CSS - Unicode-bidi
- CSS - min-content
- CSS - All
- CSS - Inset
- CSS - Isolation
- CSS - Overscroll
- CSS - Justify Items
- CSS - Justify Self
- CSS - Tab Size
- CSS - Pointer Events
- CSS - Place Content
- CSS - Place Items
- CSS - Place Self
- CSS - Max Block Size
- CSS - Min Block Size
- CSS - Mix Blend Mode
- CSS - Max Inline Size
- CSS - Min Inline Size
- CSS - Offset
- CSS - Accent Color
- CSS - User Select
- CSS - Cascading
- CSS - Universal Selectors
- CSS - ID Selectors
- CSS - Group Selectors
- CSS - Class Selectors
- CSS - Child Selectors
- CSS - Element Selectors
- CSS - Descendant Selectors
- CSS - General Sibling Selectors
- CSS - Adjacent Sibling Selectors
- CSS Advanced
- CSS - Grid
- CSS - Grid Layout
- CSS - Flexbox
- CSS - Visibility
- CSS - Positioning
- CSS - Layers
- CSS - Pseudo Classes
- CSS - Pseudo Elements
- CSS - @ Rules
- CSS - Text Effects
- CSS - Paged Media
- CSS - Printing
- CSS - Layouts
- CSS - Validations
- CSS - Image Sprites
- CSS - Important
- CSS - Data Types
- CSS3 Advanced Features
- CSS - Rounded Corner
- CSS - Border Images
- CSS - Multi Background
- CSS - Color
- CSS - Gradients
- CSS - Box Shadow
- CSS - Box Decoration Break
- CSS - Caret Color
- CSS - Text Shadow
- CSS - Text
- CSS - 2d transform
- CSS - 3d transform
- CSS - Transition
- CSS - Animation
- CSS - Multi columns
- CSS - Box Sizing
- CSS - Tooltips
- CSS - Buttons
- CSS - Pagination
- CSS - Variables
- CSS - Media Queries
- CSS - Functions
- CSS - Math Functions
- CSS - Masking
- CSS - Shapes
- CSS - Style Images
- CSS - Specificity
- CSS - Custom Properties
- CSS Responsive
- CSS RWD - Introduction
- CSS RWD - Viewport
- CSS RWD - Grid View
- CSS RWD - Media Queries
- CSS RWD - Images
- CSS RWD - Videos
- CSS RWD - Frameworks
- CSS References
- CSS Interview Questions
- CSS Online Quiz
- CSS Online Test
- CSS Mock Test
- CSS - Quick Guide
- CSS - Cheatsheet
- CSS - Properties References
- CSS - Functions References
- CSS - Color References
- CSS - Web Browser References
- CSS - Web Safe Fonts
- CSS - Units
- CSS - Animation
- CSS Resources
- CSS - Useful Resources
- CSS - Discussion
CSS - Image Sprites
CSS Image Sprite combines multiple images into a single image file(the sprite image) and displays the images using coordinates inside the sprite image. It helps in reducing the number of server requests and improves the website performance.
Image sprites are generally used for icons, buttons, and other smaller graphics on a website. CSS is then used to display specific parts of the sprite image as needed.
How to Implement Image Sprite in CSS?
We will follow the steps mentioned below to implement image sprites in CSS.
- Create Sprite Image: First, we create an image containing all the individual images that you want to use as a sprite by using photo editing tools like Adobe Photoshop.
- Determine Position of Images: Precisely note down the coordinates of the top-left corner of all the sub-images inside the main sprite image. This can later be used in CSS, to render that part of the image.
- Display the Image: We have used CSS background-image property to display the sprite image on a webpage.
- Adjust the position: We have used background-position to specify the top left corner of the inner image in the sprite image. Then we have used CSS height and width properties for specifying the dimensions from the top left corner that should be rendered.
.sprite-icon {
width: 75px; /* Set the width of the displayed image */
height: 75px; /* Set the height of the displayed image */
background-image: url('sprites.png'); /* Path to sprite image */
background-position: -40px -40px;
/* Position of the individual image within the sprite */
}
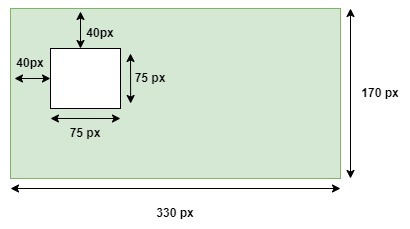
In the above example, first we specified height and width sub image as 75px. Then we specified URL of sprite image, which contain all the inner images. Then we specified position of top-left corner of inner image using the background-position property as (-40px, -40px). Following diagram shows how inner image will be selected based on above values.

CSS Image Sprites Basic Example
The following example demonstrates how to use CSS image sprites to display multiple images from a single image file.
Example
<!DOCTYPE html>
<html>
<head>
<style>
img{
height: 60px;
width: auto;
border: 3px solid;
}
.main{
display: flex;
justify-content: space-around;
}
.bootstrap, .html, .css {
width: 150px;
height: 150px;
background-image: url('/css/images/devices.png');
background-repeat: no-repeat;
border: 5px solid;
}
.bootstrap {
background-position: -5px -5px;
}
.html {
background-position: -155px -5px;
}
.css {
background-position: -277px -5px;
}
</style>
</head>
<body>
<h3>Original Image</h3>
<img src="/css/images/devices.png"/>
<h3>Image sprites</h3>
<div class="main">
<div class="bootstrap"> </div>
<div class="html"> </div>
<div class="css"> </div>
</div>
</body>
</html>
CSS Image Sprites Hover Effect
The following example demonstrates the use of hover effects on image sprites where the images become slightly transparent when you hover over them.
Example
<!DOCTYPE html>
<html>
<head>
<style>
img{
height: 60px;
width: auto;
border: 3px solid;
}
.main{
display: flex;
justify-content: space-around;
}
.bootstrap, .html, .css {
width: 150px;
height: 150px;
background-image: url('/css/images/devices.png');
background-repeat: no-repeat;
border: 5px solid;
}
.bootstrap {
background-position: -5px -5px;
}
.html {
background-position: -155px -5px;
}
.css {
background-position: -277px -5px;
}
.bootstrap:hover, .html:hover, .css:hover {
opacity: 0.7;
}
</style>
</head>
<body>
<h3>Original Image</h3>
<img src="/css/images/devices.png"/>
<h3>Image sprites</h3>
<div class="main">
<div class="bootstrap"> </div>
<div class="html"> </div>
<div class="css"> </div>
</div>
</body>
</html>