
- CSS - Home
- CSS - Roadmap
- CSS - Introduction
- CSS - Syntax
- CSS - Inclusion
- CSS - Types
- CSS - Measurement Units
- CSS - Selectors
- CSS - Colors
- CSS - Backgrounds
- CSS - Fonts
- CSS - Text
- CSS - Images
- CSS - Links
- CSS - Tables
- CSS - Borders
- CSS - Border Block
- CSS - Border Inline
- CSS - Margins
- CSS - Lists
- CSS - Padding
- CSS - Cursor
- CSS - Outlines
- CSS - Dimension
- CSS - Scrollbars
- CSS - Inline Block
- CSS - Dropdowns
- CSS - Visibility
- CSS - Overflow
- CSS - Clearfix
- CSS - Float
- CSS - Arrows
- CSS - Resize
- CSS - Quotes
- CSS - Order
- CSS - Position
- CSS - Hyphens
- CSS - Hover
- CSS - Display
- CSS - Focus
- CSS - Zoom
- CSS - Translate
- CSS - Height
- CSS - Hyphenate Character
- CSS - Width
- CSS - Opacity
- CSS - Z-Index
- CSS - Bottom
- CSS - Navbar
- CSS - Overlay
- CSS - Forms
- CSS - Align
- CSS - Icons
- CSS - Image Gallery
- CSS - Comments
- CSS - Loaders
- CSS - Attr Selectors
- CSS - Combinators
- CSS - Root
- CSS - Box Model
- CSS - Counters
- CSS - Clip
- CSS - Writing Mode
- CSS - Unicode-bidi
- CSS - min-content
- CSS - All
- CSS - Inset
- CSS - Isolation
- CSS - Overscroll
- CSS - Justify Items
- CSS - Justify Self
- CSS - Tab Size
- CSS - Pointer Events
- CSS - Place Content
- CSS - Place Items
- CSS - Place Self
- CSS - Max Block Size
- CSS - Min Block Size
- CSS - Mix Blend Mode
- CSS - Max Inline Size
- CSS - Min Inline Size
- CSS - Offset
- CSS - Accent Color
- CSS - User Select
- CSS - Cascading
- CSS - Universal Selectors
- CSS - ID Selectors
- CSS - Group Selectors
- CSS - Class Selectors
- CSS - Child Selectors
- CSS - Element Selectors
- CSS - Descendant Selectors
- CSS - General Sibling Selectors
- CSS - Adjacent Sibling Selectors
- CSS Advanced
- CSS - Grid
- CSS - Grid Layout
- CSS - Flexbox
- CSS - Visibility
- CSS - Positioning
- CSS - Layers
- CSS - Pseudo Classes
- CSS - Pseudo Elements
- CSS - @ Rules
- CSS - Text Effects
- CSS - Paged Media
- CSS - Printing
- CSS - Layouts
- CSS - Validations
- CSS - Image Sprites
- CSS - Important
- CSS - Data Types
- CSS3 Advanced Features
- CSS - Rounded Corner
- CSS - Border Images
- CSS - Multi Background
- CSS - Color
- CSS - Gradients
- CSS - Box Shadow
- CSS - Box Decoration Break
- CSS - Caret Color
- CSS - Text Shadow
- CSS - Text
- CSS - 2d transform
- CSS - 3d transform
- CSS - Transition
- CSS - Animation
- CSS - Multi columns
- CSS - Box Sizing
- CSS - Tooltips
- CSS - Buttons
- CSS - Pagination
- CSS - Variables
- CSS - Media Queries
- CSS - Functions
- CSS - Math Functions
- CSS - Masking
- CSS - Shapes
- CSS - Style Images
- CSS - Specificity
- CSS - Custom Properties
- CSS Responsive
- CSS RWD - Introduction
- CSS RWD - Viewport
- CSS RWD - Grid View
- CSS RWD - Media Queries
- CSS RWD - Images
- CSS RWD - Videos
- CSS RWD - Frameworks
- CSS References
- CSS Interview Questions
- CSS Online Quiz
- CSS Online Test
- CSS Mock Test
- CSS - Quick Guide
- CSS - Cheatsheet
- CSS - Properties References
- CSS - Functions References
- CSS - Color References
- CSS - Web Browser References
- CSS - Web Safe Fonts
- CSS - Units
- CSS - Animation
- CSS Resources
- CSS - Useful Resources
- CSS - Discussion
CSS - Paddings
CSS padding is used to create extra space between the border of the element and its contents. In this chapter we will learn different types of padding and properties associated with it.
What is CSS Padding?
In CSS, padding is a property that is used to create additional spacing inside the boundary of an element. The default value for padding is zero. A padding value of zero indicates that content (mostly text content) will start from the border of the element itself.
CSS Padding Example
You can try different ways to use to create padding in the below section and you can change the values as well.
Define Padding
To define any padding on any HTML element, you can use the CSS padding property. This property is shorthand property of 'padding-top', 'padding-right', 'padding-bottom', and 'padding-left' properties. A single value will generate padding all around the element.
Syntax
padding: "value";
Example
In this example, we have generated 5px padding surrounding the paragraph element and highlighted the padding area with the light-green background.
<!DOCTYPE html>
<html>
<head>
<title>CSS Padding</title>
<style>
div{
background-color: lightgray;
border: 1px solid black;
}
p {
background-color: white;
}
</style>
</head>
<body>
<h1>Tutorials point</h1>
<h3>CSS Padding</h3>
<div>
<p style="padding: 5px;">
CSS Padding Applied on Paragraph Element
</p>
</div>
</body>
</html>
CSS Individual Padding Properties
As we have mentioned earlier the padding is a shorthand property for all Individual sides padding. You can set different padding values for the top, right, bottom, and left sides.
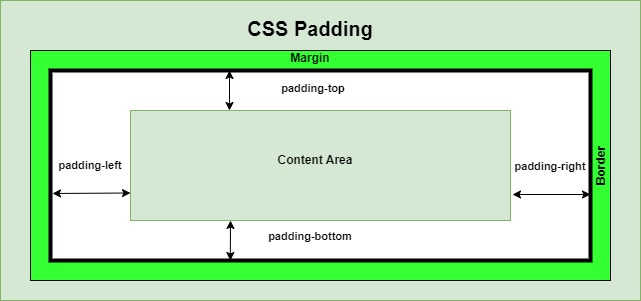
- padding-top: This property is used to set the top padding of any element.
- padding-right: This property is used to set the right padding of any element.
- padding-bottom: This property is used to set the bottom padding of any element.
- padding-left: This property is used to set the left padding of any element.
You can check the attached image for more clarity on individual side paddings.

Syntax
The syntax for the CSS individual padding properties is as follows:
padding-top: "value"; padding-right: "value"; padding-bottom: "value"; padding-left: "value";
Example
In this example, we have created four different elements and generated padding on each element's individual sides with the above-mentioned properties.
<!DOCTYPE html>
<html>
<head>
<title>CSS Padding</title>
<style>
div{
background-color: lightgray;
border: 1px solid black;
width: fit-content;
}
p {
background-color: lightgreen;
border: 1px solid black;
}
span {
background-color: white;
}
.top {
padding-top: 20px;;
}
.bottom {
padding-bottom: 30px;
}
.right {
padding-right: 30px;
}
.left {
padding-left: 15px;
}
</style>
</head>
<body>
<h3>CSS Padding Individual Properties</h3>
<div>
<p class="top">
<span>CSS Padding Top Applied on Paragraph Element</span>
</p>
<hr>
<p class="right">
<span>CSS Padding Right Applied on Paragraph Element</span>
</p>
<hr>
<p class="bottom">
<span>CSS Padding Bottom Applied on Paragraph Element</span>
</p>
<hr>
<p class="left">
<span>CSS Padding Left Applied on Paragraph Element</span>
</p>
</div>
</body>
</html>
All the leftover space on the right side of the element can be confusing to identify the padding, if you try on your own by changing values it will clear the padding concept. Always remember negative values are not allowed for padding in CSS.
CSS Padding Shorthand Property
There are four ways to provide value to the CSS padding property all of them are mentioned and described below with the complete example code.
- Single Values: Here you can provide a single value to the padding property that same value will be applicable on four sides of the the element.
- Two Values: For two values, the first value(10px) represents the top and bottom padding while the second value(20px) represents the left and right padding. For example - padding: 10px 20px;
- Three Values: For three values, the first value(10px) represents the top padding, the second value(15px) represents the left and right padding, and the third value(20px) represents the bottom padding. For example - padding: 10px 15px 20px;
- Four Values: For four values, the first value(5px) represents the top padding, the second value(10px) represents the right padding, the third value(15px) represents the bottom padding, and the fourth value(20px) represents the left padding. For example - padding: 5px 10px 15px 20px;
Syntax
The syntax for the padding with single, double, triple, and four values is as follows:
padding: "value" // Single Value padding: "value value" // Two Values padding: "value value value" // Three Values padding: "value value value value" // Four Values
Example
In this example, we have set the padding property of paragraph element with single, double, triple and four values.
<!DOCTYPE html>
<html>
<head>
<title>CSS Padding</title>
<style>
div{
background-color: lightgray;
border: 1px solid black;
}
p {
background-color: lightgreen;
border: 1px solid black;
padding: 10px;
}
.single {
padding: 20px;
}
.double {
padding: 10px 20px;
}
.triple {
padding: 10px 15px 20px;
}
.four {
padding: 5px 10px 15px 20px;
}
</style>
</head>
<body>
<h2>CSS padding Property with Single to Four Values</h2>
<div>
<p class="single">
<span>Padding property with Single Value.</span>
</p>
<hr/>
<p class="double">
<span>Padding property with two Values</span>
</p>
<hr/>
<p class="triple">
<span>Padding property with three Values</span>
</p>
<hr/>
<p class="four">
<span>Padding property with four Values</span>
</p>
</div>
</body>
</html>
Padding Mix up Units
CSS does not restrict the usage of multiple units for specifying the padding value while specifying the shorthand property. That means the length value can be passed as pixels along with ems or inches, etc.
Syntax
The syntax of padding property value with mix-up units is as follows:
h2 {
padding: 20px 4ex .5in 3em;
}
Example
In this example, we used different units to specify the padding value.
<!DOCTYPE html>
<html>
<head>
<style>
h2 {
padding: 20px 4ex .5in 3em;
background-color: silver;
}
</style>
</head>
<body>
<div>
<h2>
The different length units are passed
as padding values to the h2 element.
</h2>
</div>
</body>
</html>
Using padding With Percentage Value
The padding property can be used with a percentage value. The percentages are calculated in relation to the width of the parent element's content area.
Example
In this example, we have used a percent value with a padding property to set the padding of the paragraph element.
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 300px;
}
p {
padding: 10%;
background-color: silver;
}
</style>
</head>
<body>
<div>
<p>
The padding defined for p element is
10%, which is calculated as 10% of
width of parent element, which means
it is 10% of 300px and that is 30px.
</p>
</div>
</body>
</html>
Padding Properties Reference
You can explore more examples of padding properties by visiting the sub-topics listed in the following table:
| Property | Description | Example |
|---|---|---|
| padding | A shorthand property that is used for setting all the padding properties in one declaration. | |
| padding-top | Sets the top padding of an element. | |
| padding-right | Sets the right padding of an element. | |
| padding-bottom | Sets the bottom padding of an element. | |
| padding-left | Sets the left padding of an element. |