
- CSS - Home
- CSS - Roadmap
- CSS - Introduction
- CSS - Syntax
- CSS - Inclusion
- CSS - Types
- CSS - Measurement Units
- CSS - Selectors
- CSS - Colors
- CSS - Backgrounds
- CSS - Fonts
- CSS - Text
- CSS - Images
- CSS - Links
- CSS - Tables
- CSS - Borders
- CSS - Border Block
- CSS - Border Inline
- CSS - Margins
- CSS - Lists
- CSS - Padding
- CSS - Cursor
- CSS - Outlines
- CSS - Dimension
- CSS - Scrollbars
- CSS - Inline Block
- CSS - Dropdowns
- CSS - Visibility
- CSS - Overflow
- CSS - Clearfix
- CSS - Float
- CSS - Arrows
- CSS - Resize
- CSS - Quotes
- CSS - Order
- CSS - Position
- CSS - Hyphens
- CSS - Hover
- CSS - Display
- CSS - Focus
- CSS - Zoom
- CSS - Translate
- CSS - Height
- CSS - Hyphenate Character
- CSS - Width
- CSS - Opacity
- CSS - Z-Index
- CSS - Bottom
- CSS - Navbar
- CSS - Overlay
- CSS - Forms
- CSS - Align
- CSS - Icons
- CSS - Image Gallery
- CSS - Comments
- CSS - Loaders
- CSS - Attr Selectors
- CSS - Combinators
- CSS - Root
- CSS - Box Model
- CSS - Counters
- CSS - Clip
- CSS - Writing Mode
- CSS - Unicode-bidi
- CSS - min-content
- CSS - All
- CSS - Inset
- CSS - Isolation
- CSS - Overscroll
- CSS - Justify Items
- CSS - Justify Self
- CSS - Tab Size
- CSS - Pointer Events
- CSS - Place Content
- CSS - Place Items
- CSS - Place Self
- CSS - Max Block Size
- CSS - Min Block Size
- CSS - Mix Blend Mode
- CSS - Max Inline Size
- CSS - Min Inline Size
- CSS - Offset
- CSS - Accent Color
- CSS - User Select
- CSS - Cascading
- CSS - Universal Selectors
- CSS - ID Selectors
- CSS - Group Selectors
- CSS - Class Selectors
- CSS - Child Selectors
- CSS - Element Selectors
- CSS - Descendant Selectors
- CSS - General Sibling Selectors
- CSS - Adjacent Sibling Selectors
- CSS Advanced
- CSS - Grid
- CSS - Grid Layout
- CSS - Flexbox
- CSS - Visibility
- CSS - Positioning
- CSS - Layers
- CSS - Pseudo Classes
- CSS - Pseudo Elements
- CSS - @ Rules
- CSS - Text Effects
- CSS - Paged Media
- CSS - Printing
- CSS - Layouts
- CSS - Validations
- CSS - Image Sprites
- CSS - Important
- CSS - Data Types
- CSS3 Advanced Features
- CSS - Rounded Corner
- CSS - Border Images
- CSS - Multi Background
- CSS - Color
- CSS - Gradients
- CSS - Box Shadow
- CSS - Box Decoration Break
- CSS - Caret Color
- CSS - Text Shadow
- CSS - Text
- CSS - 2d transform
- CSS - 3d transform
- CSS - Transition
- CSS - Animation
- CSS - Multi columns
- CSS - Box Sizing
- CSS - Tooltips
- CSS - Buttons
- CSS - Pagination
- CSS - Variables
- CSS - Media Queries
- CSS - Functions
- CSS - Math Functions
- CSS - Masking
- CSS - Shapes
- CSS - Style Images
- CSS - Specificity
- CSS - Custom Properties
- CSS Responsive
- CSS RWD - Introduction
- CSS RWD - Viewport
- CSS RWD - Grid View
- CSS RWD - Media Queries
- CSS RWD - Images
- CSS RWD - Videos
- CSS RWD - Frameworks
- CSS References
- CSS Interview Questions
- CSS Online Quiz
- CSS Online Test
- CSS Mock Test
- CSS - Quick Guide
- CSS - Cheatsheet
- CSS - Properties References
- CSS - Functions References
- CSS - Color References
- CSS - Web Browser References
- CSS - Web Safe Fonts
- CSS - Units
- CSS - Animation
- CSS Resources
- CSS - Useful Resources
- CSS - Discussion
CSS - azimuth
Description
The azimuth property describes the position of a sound source along the horizontal axis of the listener's environment.
Possible Values
- angle
- left-side
- far-left
- left
- center-left
- center
- center-right
- right
- far-right
- right-side
- far-right
- behind center
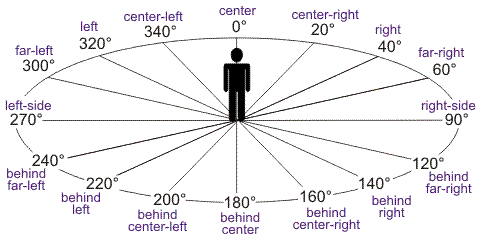
Azimuth values should be shown as follows

Applies to
All the HTML elements.
DOM Syntax
object.style.azimuth = "Any value defined above";
Example
<html>
<head>
<style type = "text/css">
h1 { azimuth: 70deg; }
h3 { azimuth: behind left; }
p { azimuth: left; }
</style>
</head>
<body>
<h1>This is header1 content</h1>
<h3>This is header3 content</h3>
<p>This is my paragraph content.</p>
</body>
</html>
It will produce the following result −
Advertisements