
- XAML Tutorial
- XAML - Home
- XAML - Overview
- XAML - Environment Setup
- Writing XAML Aplication On MAC OS
- XAML Vs C# Code
- XAML Vs.VB.NET
- XAML - Building Blocks
- XAML - Controls
- XAML - Layouts
- XAML - Event Handling
- XAML - Data Binding
- XAML - Markup Extensions
- XAML - Dependency Properties
- XAML - Resources
- XAML - Templates
- XAML - Styles
- XAML - Triggers
- XAML - Debugging
- XAML - Custom Controls
- XAML Useful Resources
- XAML - Quick Guide
- XAML - Useful Resources
- XAML - Discussion
XAML - Menu
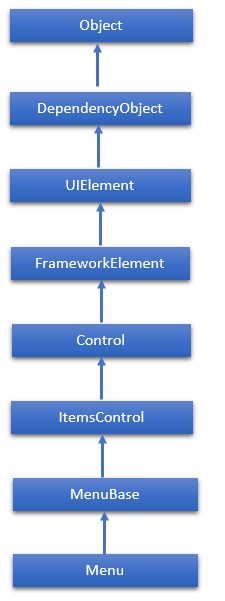
A Menu is a control that enables you to hierarchically organize the elements associated with the commands and event handlers. Menu is an ItemsControl, so it can contain a collection of any object type such as string, image, or panel. The hierarchical inheritance of Menu class is as follows −

Properties
| Sr.No. | Property & Description |
|---|---|
| 1 | Background Gets or sets a brush that describes the background of a control. (Inherited from Control.) |
| 2 | BindingGroup Gets or sets the BindingGroup that is used for the element. (Inherited from FrameworkElement.) |
| 3 | BitmapEffect Obsolete. Gets or sets a bitmap effect that applies directly to the rendered content for this element. This is a dependency property. (Inherited from UIElement.) |
| 4 | BorderThickness Gets or sets the border thickness of a control. (Inherited from Control.) |
| 5 | ContextMenu Gets or sets the context menu element that should appear whenever the context menu is requested through user interface (UI) from within this element. (Inherited from FrameworkElement.) |
| 6 | Effect Gets or sets the bitmap effect to apply to the UIElement. This is a dependency property. (Inherited from UIElement.) |
| 7 | Height Gets or sets the suggested height of the element. (Inherited from FrameworkElement.) |
| 8 | IsMainMenu Gets or sets a value that indicates whether this Menu receives a main menu activation notification. |
| 9 | Items Gets the collection used to generate the content of the ItemsControl. (Inherited from ItemsControl.) |
| 10 | ItemsPanel Gets or sets the template that defines the panel that controls the layout of items. (Inherited from ItemsControl.) |
| 11 | ItemsSource Gets or sets a collection used to generate the content of the ItemsControl. (Inherited from ItemsControl.) |
| 12 | ItemStringFormat Gets or sets a composite string that specifies how to format the items in the ItemsControl if they are displayed as strings. (Inherited from ItemsControl.) |
| 13 | ItemTemplate Gets or sets the DataTemplate used to display each item. (Inherited from ItemsControl.) |
| 14 | ToolTip Gets or sets the tool-tip object that is displayed for this element in the user interface (UI). (Inherited from FrameworkElement.) |
| 15 | VerticalContentAlignment Gets or sets the vertical alignment of the control's content. (Inherited from Control.) |
| 16 | Width Gets or sets the width of the element. (Inherited from FrameworkElement.) |
Events
| Sr.No. | Event & Description |
|---|---|
| 1 | ContextMenuClosing Occurs just before any context menu on the element is closed. (Inherited from FrameworkElement.) |
| 2 | ContextMenuOpening Occurs when any context menu on the element is opened. (Inherited from FrameworkElement.) |
| 3 | KeyDown Occurs when a key is pressed while focus is on this element. (Inherited from UIElement.) |
| 4 | KeyUp Occurs when a key is released while focus is on this element. (Inherited from UIElement.) |
| 5 | ToolTipClosing Occurs just before any tooltip on the element is closed. (Inherited from FrameworkElement.) |
| 6 | ToolTipOpening Occurs when any tooltip on the element is opened. (Inherited from FrameworkElement.) |
| 7 | TouchDown Occurs when a finger touches the screen while the finger is over this element. (Inherited from UIElement.) |
| 8 | TouchEnter Occurs when a touch moves from outside to inside the bounds of this element. (Inherited from UIElement.) |
| 9 | TouchLeave Occurs when a touch moves from inside to outside the bounds of this element. (Inherited from UIElement.) |
| 10 | TouchMove Occurs when a finger moves on the screen while the finger is over this element. (Inherited from UIElement.) |
| 11 | TouchUp Occurs when a finger is raised off of the screen while the finger is over this element. (Inherited from UIElement.) |
Example
The following example contains two menu options with some menu item. When a user clicks an item from the menu, the program updates the title. Here is the XAML code.
<Window x:Class = "XAMLMenu.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "525">
<Grid>
<Menu HorizontalAlignment = "Left" VerticalAlignment = "Top" Width = "517">
<MenuItem Header = "File">
<MenuItem Header = "Item 1" HorizontalAlignment = "Left"
Width = "140" Click = "MenuItem_Click"/>
<MenuItem Header = "Item 2" HorizontalAlignment = "Left"
Width = "140" Click = "MenuItem_Click"/>
<Separator HorizontalAlignment = "Left" Width = "140"/>
<MenuItem Header = "Item 3" HorizontalAlignment = "Left"
Width = "140" Click = "MenuItem_Click"/>
</MenuItem>
</Menu>
<Menu VerticalAlignment = "Top" Width = "517" Margin = "41,0,-41,0">
<MenuItem Header = "Edit">
<MenuItem Header = "Item 1" HorizontalAlignment = "Left" Width = "140" Click = "MenuItem_Click1"/>
<MenuItem Header = "Item 2" HorizontalAlignment="Left" Width = "140" Click = "MenuItem_Click1"/>
<Separator HorizontalAlignment = "Left" Width = "140"/>
<MenuItem Header = "Item 3" HorizontalAlignment = "Left" Width = "140" Click = "MenuItem_Click1"/>
</MenuItem>
</Menu>
</Grid>
</Window>
Here is the events implementation in C# −
using System.Linq;
using System.Windows;
using System.Windows.Controls;
namespace XAMLMenu {
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void MenuItem_Click(object sender, RoutedEventArgs e) {
MenuItem item = sender as MenuItem;
this.Title = "File: " + item.Header;
}
private void MenuItem_Click1(object sender, RoutedEventArgs e) {
MenuItem item = sender as MenuItem;
this.Title = "Edit: " + item.Header;
}
}
}
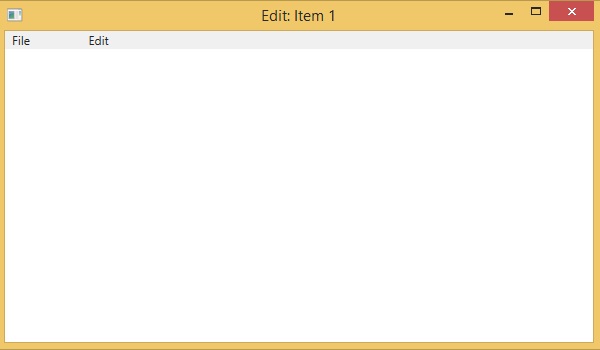
When you compile and execute the above code, it will produce the following output −

We recommend you to execute the above example code and experiment with some other properties and events.