
- Microservices Design Patterns Tutorial
- Microservices Design Patterns - Home
- Microservices Design Patterns - Overview
- Decomposition Design Patterns
- Decompose by Business Capability
- Decompose by Subdomain
- Decompose by Strangler
- Integration Design Patterns
- API Gateway
- Aggregator
- Proxy
- Client Side UI Composition
- Chain Of Responsibilities
- Branch
- Database Design Patterns
- Database per Service
- Shared Database per Service
- Command Query Responsibility Segregator
- Saga
- Aysynchronous Messaging
- Event Sourcing
- Observability Design Patterns
- Log Aggregation
- Performance Metrics
- Distributed Tracing
- Health Check
- Cross Cutting Concern Design Patterns
- External Configuration
- Service Discovery
- Circuit Breaker
- Blue Green Deployment
- Useful Resources
- Quick Guide
- Useful Resources
- Discussion
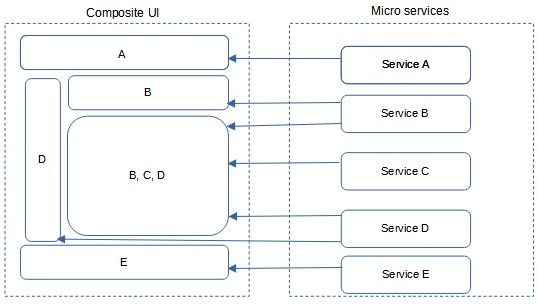
Client Side UI Composition
Problem Statement
Microservice architecture structures an application as a set of loosely coupled microservices and each service can be developed independently in agile manner to enable continous delivery/deployment. Now how to develop a UI page/screen which can displays data from multiple services.
Solution
Each UI team can develop a client side UI component such as Angular Component which implements or corresponds to a particular microservice. For multiple services, UI team is responsible to prepare a skeleton UI or page skeletons by building pages which are composed of multiple service specific UI components.

Advantages
Indepedent UI Teams − Each UI team can work once a microservice contract is available without any need for all microservices availability.
Managable UI development − UI being developed in components becomes managable and efficient.
Easier Development − UI development becomes easier and maintainable.