
- SEO - Home
- SEO - What is SEO?
- SEO - Tactics & Methods
- SEO - On Page Techniques
- SEO - Off Page Techniques
- SEO - Web Site Domain
- SEO - Relevant Filenames
- SEO - Design & Layout
- SEO - Optimized Keywords
- SEO - Long-tail Keywords
- SEO - Title Tags
- SEO - Meta Description
- SEO - Optimized Metatags
- SEO - Optimize for Google
- SEO - Robots.txt
- SEO - URL Structure
- SEO - Headings
- SEO - Redirects
- SEO - Authority & Trust
- SEO - PDF Files
- SEO - Optimized Anchor
- SEO - Optimize Images
- SEO - Duplicate Content
- SEO - Meta Robots Tag
- SEO - Nofollow Links
- SEO - XML Sitemap
- SEO - Canonical URL
- SEO - Role of UI/UX
- SEO - Keyword Gap Analysis
- SEO - Get Quality Backlinks
- SEO - Adding Schema Markup
- SEO - Author Authority
- SEO - Fix Broken Links
- SEO - Internal Page Linking
- SEO - Clean Up Toxic Links
- SEO - Earn Authority Backlinks
- SEO - Core Web Vitals
- SEO - Update Old Content
- SEO - Fill Content Gaps
- SEO - Link Building
- SEO - Featured Snippets
- SEO - Remove URLS from Google
- SEO - Content is the King
- SEO - Verifying Web Site
- SEO - Multiple Media Types
- SEO - Google Passage Ranking
- SEO - Maximize Social Shares
- SEO - First Link Priority Rule
- SEO - Optimize Page Load Time
- SEO - Hiring an Expert
- SEO - Learn EAT Principle
- SEO - Mobile SEO Techniques
- SEO - Avoid Negative Tactics
- SEO - Misc Techniques
- SEO - Continuous Site Audit
- SEO - Summary
- SEO Useful Resources
- SEO - Quick Guide
- SEO - Useful Resources
- SEO - Discussion
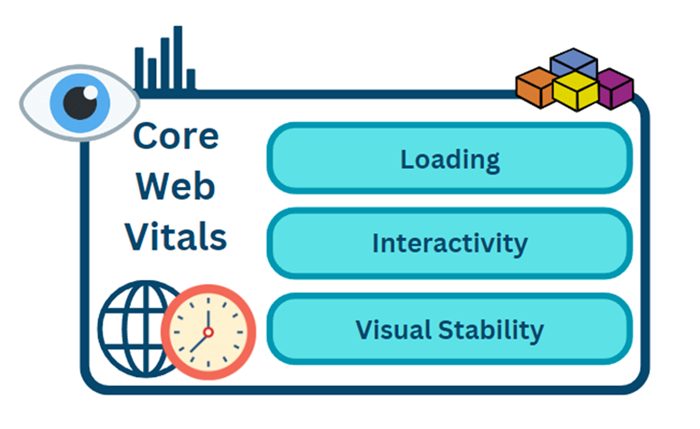
SEO - Core Web Vitals
While we concentrate much on keyword optimization, mobile experience, and hyperlinks, Google prioritizes on-page experience. As a result, they've released a new collection of signals known as Core Web Vitals. These signals will consider the page's loading pace, responsiveness, and overall website appearance. In this post, we'll have a detailed discussion about Core Web Vitals.
Core Web Vitals: What Are They?
A set of predefined metrics from Google called Core Web Vitals aids developers in understanding how people interact with a website. Core Web Vitals have been created for developers, but since they analyze the user's experience on a page, any site owner can use them.
Google claims that optimizing Core Web Vitals helps websites adapt to mobile user expectations and makes the web more enjoyable for consumers across all browsers and surfaces.
Core Web Vitals create a statistic for three significant aspects of user experience, which are as follows −
Performance of page loading
Interaction simplicity
A user's perception of a page's visual stability

Importance of Core Web Vitals
Core Web Vitals are crucial for SEO since they show how users interact with your site.
If visitors have a positive experience on your website, they are likelier to return and suggest your website to their fellow contacts.
Similarly, if the website is sluggish and full of pop-ups, people will not return. To rank in search engines and get repeat traffic and loyal visitors, you must provide an easy user experience.
Google already has around 200 ranking variables; however, Core Web Vitals will undoubtedly be among the most important. As a result, Google likes sites that provide a positive user experience, and Core Web Vitals measures the impact on your site.

Main Metrics in Core Web Vitals
Let's start with all three primary metrics that make up Core Web Vitals that will help you optimize your websites immediately!
"Largest Contentful Paint (LCP)"
A Core Web Vitals metric website managers can use to gauge loading speed is the Largest Contentful Paint (LCP). It calculates the time needed to render the most significant content element shown on the user's screen.
Site owners need their sites to load quickly to provide a satisfying user experience. Loading time is vital for a great user experience; a website that loads promptly is likelier to rank better in Google. Furthermore, quick load times have been demonstrated to affect engagement compared to a page with poor loading times.
What can LCP assess?
LCP examines the followingpage elements −
Images or <img> elements
H1 or <h1> tag
Text blocks
Video poster pictures
The URL() function loads background pictures.
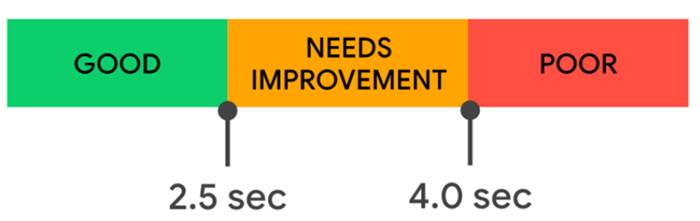
Boundaries to Measure LCP
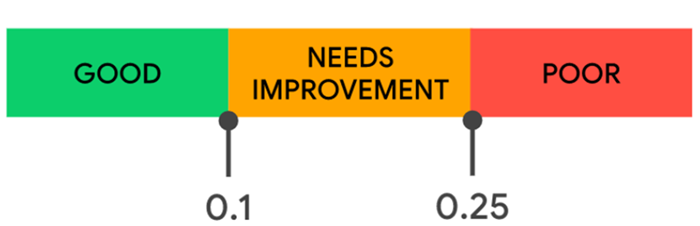
The ideal LCP score for all URLs is 2.5 seconds or less. Google classifies the URLs into these three groups, making it simple to identify which pages want improvement.

First Input Delay (FID)
First, Input Delay monitors input latency or a website element's time to react to a user's input.
Modern websites employ various cutting-edge technologies and interactive widgets to provide engaging substance to their viewers. While this material can increase content delivery, it can also generate delays for the browser to respond to their input.
To boost engagement and efficiency across the site, developers must reduce how long users wait for their browsers to react to their input.
What can FID assess?
FID checks the amount of time it takes for an internet page to reply to an individual's input for tasks such as −
Tapping a hyperlink or button
Filling in a blank field with text
Using a drop-down menu
Enabling a checkbox
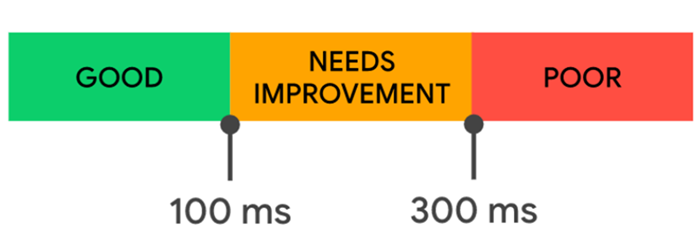
Boundaries to Measure FID
Google rates the FID using the following metrics −

Delays may be aggravating for any online customer. As a result, the website must be responsive to boost interactivity and functionality.
"Cumulative Layout Shift (CLS)"
CLS is a statistic that gauges a page's "visual stability". It aids in identifying links or icons that move after loading the page. It also indicates the difficulty levels that users will encounter when interacting with your site.
For example, you'll get irritated if a webpage's components change while reading or engaging. CLS may help avoid this by alerting you if pictures or links on a website move after loading. This reduces bounce rates while also improving user experience.
How does Google calculate your CLS score?
To determine your CLS score, Google multiplies the impact fraction (the percent of the view that shifted) with the distance fraction (how far the items moved during that shift).
What can CLS assess?
CLS examines fundamental parameters to establish the visual stability of a website from the perspective of the viewer, taking various criteria into account −
Layout modification
Impact percentage
fraction of a distance
Boundaries to Measure CLS
Google adds up the score of all layout changes, which produces the following rankings −

Boost Core Web Vitals
1. LCP
Here are a few strategies to boost your LCP score −
Remove any third-party scripts that aren't essential. If you no longer need a script, delete the code. If you don't require a script, eradicate it from your website.
Minify: Your LCP score may decrease if your JavaScript and CSS files are overly big. The online Minifier tool allows you to minify the source code at no cost.
Choose a speedier web host. Certain web hosting services are highly sluggish. If you're facing general speed issues that aren't your fault, choose a dedicated server that offers faster speeds.
You should also optimize the photos on your website. Ensure that the images load quickly on desktops as well as mobile phones.
2. FID
Here are a few strategies to boost your FID score −
Your content should be cached. When you serve cached material to consumers, your website, including JavaScript, will load quicker.
Using heavy scripts such as heatmaps and various Google Analytics tools can significantly slow down the interaction of users. Reduce the amount of surveillance and tracking scripts you utilize.
Streamline Your JavaScript Program since JavaScript jobs might clog the browser's main thread for a lengthy period.
Reducing the number of requests also increases FID. Rendering a page may necessitate hundreds of queries from the browser.
3. CLS
Here are a few strategies to boost your CLS score −
Ad removal may enhance CLS. If you must add advertisements on the website, use CSS to allocate space or prevent placing them over the primary content.
Always specify the size properties when adding photos or videos to a page. If the element's size is uncertain, the information that shows after it may shift while the picture or video loads.
Limit your elements. Every piece on a website should have its location.
Conclusion
In summary, Core Web Vitals are the metrics that Google uses to assess a particular URL's speed. Its fundamental parts are LCP, FID, and CLS, which measure various elements of user experience. You should continually seek to enhance your user experience scores because they are vital in driving sales and conversions.