
- SAP UI5 - Home
- SAP UI5 - Overview
- SAP UI5 - Architecture
- SAP UI5 - Key Components
- SAP UI5 - Control Libraries
- SAP UI5 - Development Kit
- SAP UI5 - MVC Concept
- SAP UI5 - Views
- SAP UI5 - Developer Studio
- SAP UI5 - Creating a UI5 Project
- SAP UI5 - Controls
- SAP UI5 - Data binding
- SAP UI5 - Design Patterns
- SAP UI5 - Modularization
- SAP UI5 - Localization
- SAP UI5 - Notepad Controls
- SAP UI5 - Extending Applications
- SAP UI5 - Theming
- SAP UI5 - Mobile
- Creating a Project in Web IDE
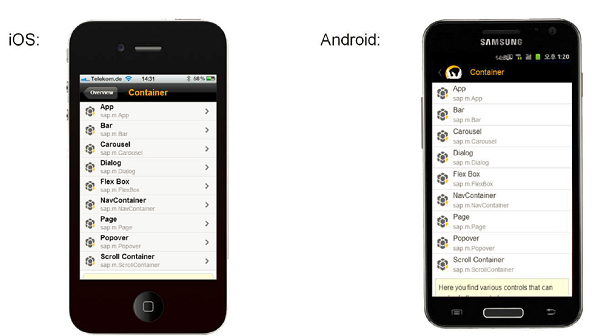
SAP UI5 - Mobile
SAP UI5 applications run on different mobile devices like iPad and smartphones. However, for better user experience, you need to control the appearance, touch interactions, and various other UI parameters.
UI5 contains a control library sap.m that supports application development for mobile devices and supports all key concepts like data binding, MVC, etc.
Key Features
- Platform support for Android, iOS, BlackBerry
- It contains 40 controls
- Webkit browsers - Google Chrome
- UI5 concepts - MVC, localization, modularization, etc.

Advertisements
