
- SAP UI5 - Home
- SAP UI5 - Overview
- SAP UI5 - Architecture
- SAP UI5 - Key Components
- SAP UI5 - Control Libraries
- SAP UI5 - Development Kit
- SAP UI5 - MVC Concept
- SAP UI5 - Views
- SAP UI5 - Developer Studio
- SAP UI5 - Creating a UI5 Project
- SAP UI5 - Controls
- SAP UI5 - Data binding
- SAP UI5 - Design Patterns
- SAP UI5 - Modularization
- SAP UI5 - Localization
- SAP UI5 - Notepad Controls
- SAP UI5 - Extending Applications
- SAP UI5 - Theming
- SAP UI5 - Mobile
- Creating a Project in Web IDE
SAP UI5 - Creating a UI5 Project
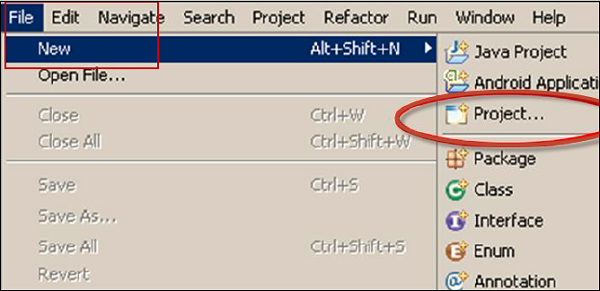
Step 1 − To create a new project in UI5 developer Studio, go to File → New → Project.

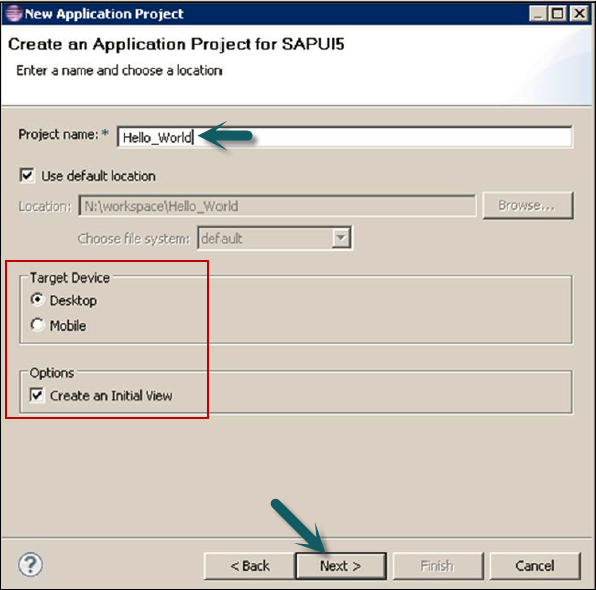
Step 2 − Enter the name of project, target device, and Create an Initial View.

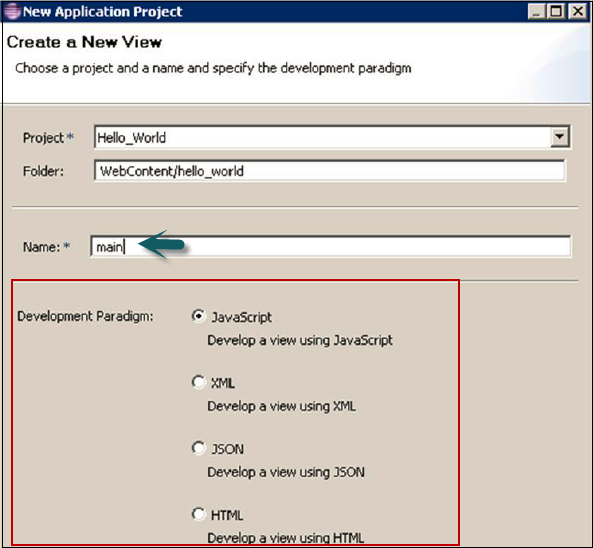
Step 3 − Enter the View name and View type in the next window and click Next.

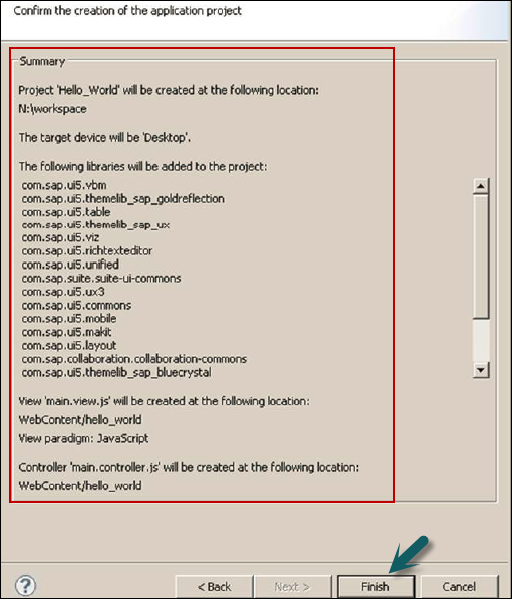
Step 4 − In the last window, you see the project summary. It shows you the project properties. Click the Finish button to create the project.

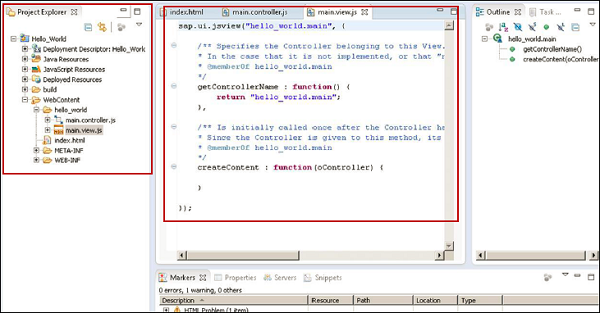
Step 5 − You will be prompted to switch to Java EE perspective. Click Yes and it will open a new UI5 project window with an initial view - JSView.

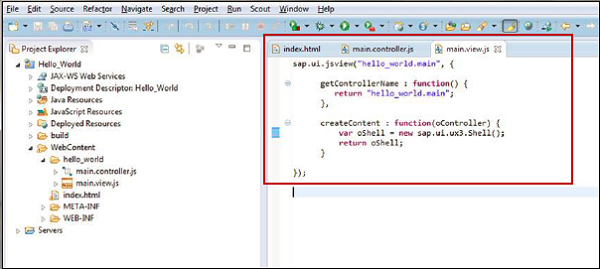
Step 6 − Now to add a Shell to this view, you can use the library sap.ui.ux3.Shell().

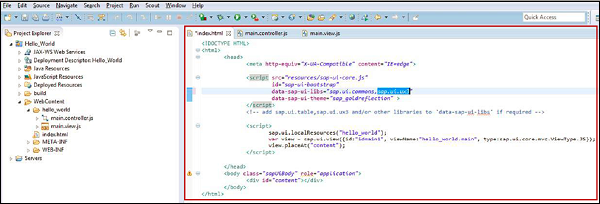
Step 7 − As Shell is not part of sap.ui.commons, you need to add sap.ui.ux3 library. You can add additional libraries to data-sap-ui-libs.

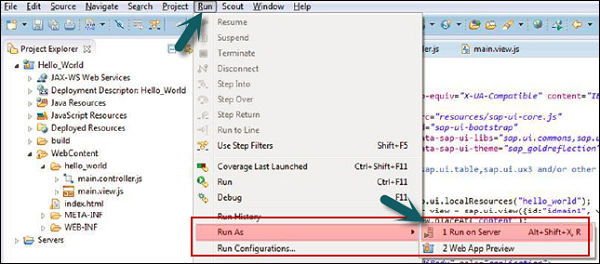
To run an application, you have two options −
- Run on server
- Run on webapp
Run on server is recommended as it has a fixed port and it is not like run on webapp with one-time random port.

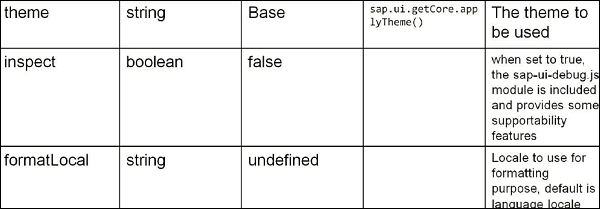
SAP UI5 Configuration
As shown in the following table, you can define various configuration attributes in SAP UI5 −

Core Functions
The core functions in SAP UI5 are as follows −
Sap.ui.getCore() − This is used to get a core instance.
Sap.ui.getCore().byid(id) − This is used to get an instance of UI5 control created with id.
Sap.ui.getCore().applyChanges() − This is used to carry out and render the changes for UI5 controls immediately.
jQuery.sap.domById(id) − This is used to get any HTML element with id. If there is a UI5 control with id, the element returned is top most HTML element of UI5 control.
jQuery.sap.byId(id) − This is used to return jQuery object of DOM element with specified Id.
