
- SAP UI5 - Home
- SAP UI5 - Overview
- SAP UI5 - Architecture
- SAP UI5 - Key Components
- SAP UI5 - Control Libraries
- SAP UI5 - Development Kit
- SAP UI5 - MVC Concept
- SAP UI5 - Views
- SAP UI5 - Developer Studio
- SAP UI5 - Creating a UI5 Project
- SAP UI5 - Controls
- SAP UI5 - Data binding
- SAP UI5 - Design Patterns
- SAP UI5 - Modularization
- SAP UI5 - Localization
- SAP UI5 - Notepad Controls
- SAP UI5 - Extending Applications
- SAP UI5 - Theming
- SAP UI5 - Mobile
- Creating a Project in Web IDE
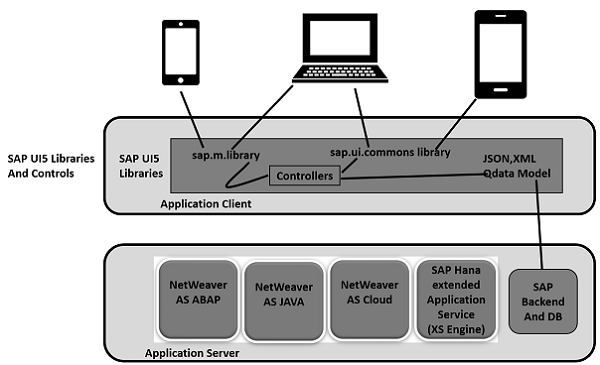
SAP UI5 - Architecture
In SAP UI5 architecture, you have three layers −
At the top, is the presentation layer, where UI5 components are consumed by devices like mobile, tablets, and laptops.
-
At the middle layer, is the application clients that includes SAP UI5 libraries for theming and control. UI5 control libraries include
Sap.viz
Sap.ui.commons (Controls like text fields and buttons)
Sap.ui.table (Input controls for table)
Sap.ui.ux3
Sap.m (Includes input control for mobile devices)
At the bottom, is the option server component. This includes SAP NetWeaver Application Server for ABAP/Java, SAP backend, HANA XS engine for development or database.

Advertisements
