
- SAP UI5 - Home
- SAP UI5 - Overview
- SAP UI5 - Architecture
- SAP UI5 - Key Components
- SAP UI5 - Control Libraries
- SAP UI5 - Development Kit
- SAP UI5 - MVC Concept
- SAP UI5 - Views
- SAP UI5 - Developer Studio
- SAP UI5 - Creating a UI5 Project
- SAP UI5 - Controls
- SAP UI5 - Data binding
- SAP UI5 - Design Patterns
- SAP UI5 - Modularization
- SAP UI5 - Localization
- SAP UI5 - Notepad Controls
- SAP UI5 - Extending Applications
- SAP UI5 - Theming
- SAP UI5 - Mobile
- Creating a Project in Web IDE
SAP UI5 - Key Components
SAP UI5 has multiple components which are independent and reusable objects in UI5 application. These components can be developed by different people and can be used in different projects.
An application can use the components from different locations and hence you can easily get the structure of an application. You can create different types of components under SAP UI5 development.
Faceless Components
Faceless components are used to get the data from the backend system and they dont contain a user interface.
Example− They are a part of class sap.ui.core.component
UI Components
UI components are used to add rendering functionality and represent a screen area or element on the user interface.
Example − UI component can be a button with settings to perform some task. It is a part of class: sap.ui.core.UIComponent
Note − sap.ui.core.component is the base class for faceless and UI components. To define the extensibility function, the components can inherit from the base class or from other components in UI development.
The module name of a component is known as the package name, and .component where the package name is defined as the name of the parameter passed to the component constructor.
SAP UI5 components can also be divided as per the system landscape −
- Client side component: This includes,
- Control libraries sap.m, sap.ui.common, etc.
- Core Javascript
- Test includes HTML and Javascript
- Server side component
- Theming Generator
- Control and application development tools in Eclipse
- Resource handler
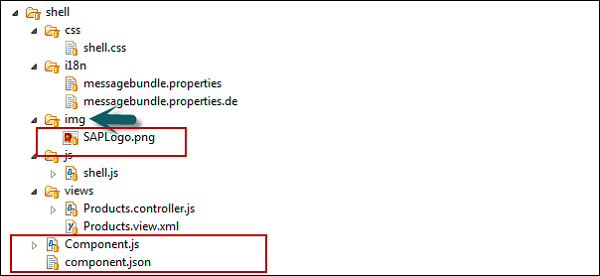
Structure of a Component
Each component is represented in the form of a folder and contains the name of the components and the resources required to manage the component.
Each component should contain the following files −
Component.json file that contains metadata for design time and is used only for design time tools.
Component.js is used to define properties, events, and components methods that are responsible for runtime metadata.

How to Create a New SAP UI5 Component?
To create a new component, you have to create new folder. Let us name this as button.
Next is to create the component.js file
Then, you have to extend UI component base class sap.ui.core.UIComponent.extend and enter the name of the component and package path.
Later, to define a new component, you have to start with the require statement as follows −
// defining a new UI Component
jQuery.sap.require("sap.ui.core.UIComponent");
jQuery.sap.require("sap.ui.commons.Button");
jQuery.sap.declare("samples.components.button.Component");
// new Component
sap.ui.core.UIComponent.extend("samples.components.button.Component", {
metadata : {
properties : {
text: "string"
}
}
});
samples.components.button.Component.prototype.createContent = function(){
this.oButton = new sap.ui.commons.Button("btn");
return this.oButton;
};
/*
* Overrides setText method of the component to set this text in the button
*/
samples.components.button.Component.prototype.setText = function(sText) {
this.oButton.setText(sText);
this.setProperty("text", sText);
return this;
};
The next step is to define the component.json in your folder as follows −
{
"name": "samples.components.button",
"version": "0.1.0",
"description": "Sample button component",
"keywords": [
"button",
"example"
],
"dependencies": {
}
}
How to Use a Component
To use a component, you have to wrap the component in a component container. You cannot directly use a UI component in a page using placeAt method. Another way is to pass the component to the componentContainer constructor.
Using placeAt Method
It includes adding the component to the container and using placeAt method to place the component on the page.
var oComp = sap.ui.getCore().createComponent({
name: "samples.components.shell",
id: "Comp1",
settings: {appTitle: "Hello John"}
});
var oCompCont = new sap.ui.core.ComponentContainer("CompCont1", {
component: oComp
});
oCompCont.placeAt("target1");
//using placeAt method
Using componentContainer Constructor
A component container carries specific settings and also contains the lifecycle methods of a regular control. The following code segment shows how to pass the component to the componentContainer constructor.
var oCompCont2 = new sap.ui.core.ComponentContainer("CompCont2", {
name: " samples.components.shell",
settings: {text: "Hello John 1"}
});
oCompCont2.placeAt("target2");
