
- SAP Fiori - Home
- SAP Fiori - Introduction
- SAP Fiori - Architecture
- SAP Fiori - NetWeaver Gateway
- SAP Fiori - Installation
- SAP Fiori - Launchpad
- SAP Fiori - OData Services
- SAP Fiori - Transactional Apps
- SAP Fiori - Fact Sheets
- SAP Fiori - Analytical Apps
- SAP Fiori - Theme Designer
- SAP Fiori - Security
- SAP Fiori - Data Flow
- SAP Fiori - WorkFlow
- SAP Fiori - Extension
- SAP Fiori - UI5 Concepts
- SAP Fiori - UI5 Design Patterns
SAP Fiori - UI5 Concepts
SAP UI5 is a Java script based framework that is used to design multi-platform business applications. It supports various data models and views do desktop and mobile applications. SAP UI5 compiles on open Ajax and can be combined with java script libraries.
SAP UI5 was initially named phoenix that was later changed to SAP UI5 in 2011.
Key UI Technologies
Web Dynpro ABAP and Floorplan manager tool can be used for creating new applications.
SAP UI5 and UI5 application development tools to change adapt or develop new applications.
SAP Dynpro is used to include Screen Personas for GUI optimization
Characteristics of SAP UI5
The characteristics of SAP UI5 are as follows −
- Well Designed models, easy to consume.
- Performance optimized with compliant of SAP standards
- Support Ajax open source
- Includes JavaScript library
- Extensible UI component model
- Based on open standards like Ajax, JavaScript, CSS, and HTML 5.
Key Components Client and Server SAP UI5 −
Client
- JavaScript library, Image files
- Core JavaScript files
- Test suite HTML and JavaScript files
Server
- Application development tools
- Theming Generator
- Resource handler in Java
- Control Development tools
UI5 Browser Support
SAP UI5 supports all the key web browsers and latest versions like IE, Mozilla Firefox, Google Chrome and Safari.

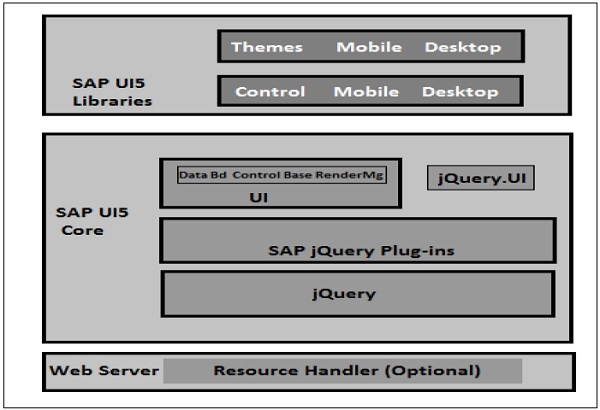
SAP UI5 Architecture
SAP UI5 Architecture consists of core JavaScript framework including jQuery. It consists of Extension libraries Controls and Themes. It has Optional Server components.

UI5 Control Libraries
Common SAP UI5 control libraries are given below.
Sap.ui.commons − This includes controls like text fields, buttons, fonts, etc.
Sap.ui.table − This includes the table controls like rows, columns, etc.
Sap.ui.ux3 − This includes properties for UX3 patterns.
Sap.m − This includes controls for mobile devices like hand phones, tablets, etc.
SAP UI5 and Extensibility
SAP UI5 support extensibility for application developer and allows to add JavaScript, HTML, UI5 based pages.
It allows to write new UI libraries and new controls.
Write plug-ins for UI5 core.
Create controls from existing UI5 controls.
Includes other JavaScript libraries
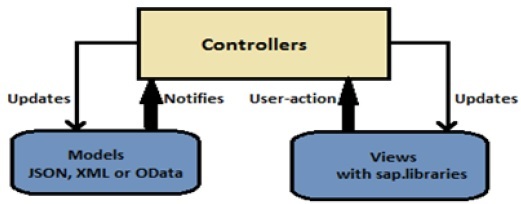
Model-View-Controller Concept
MVC consists of three concepts. Views can be defined using different languages like Java Scripts, HTML. Controller is used to bound the Views and Models are used with Views.
Views − It can be defined using XML with HTM, mixed or standalone
XML − (sap.ui.core.mvc.xmlview)
JavaScript − (sap.ui.core.mvc.JSView)
JSON − (sap.ui.core.mvc.JSONView)
HTML − (sap.ui.core.mvc.HTMLView)
Controller − Controllers are bound to a view. It can also be used with multiple views
Model − Data binding can be used on the views.

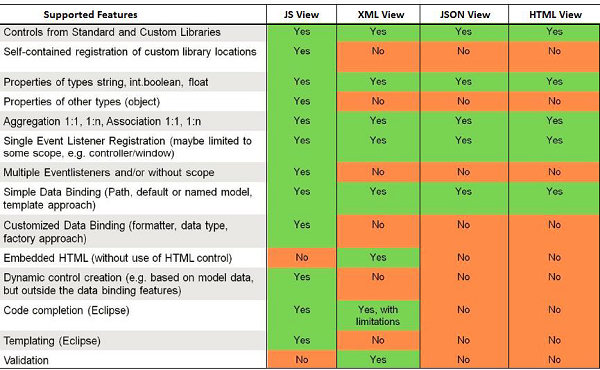
Comparison of Different type of Views
A comparison of different types of Views is given in the table.

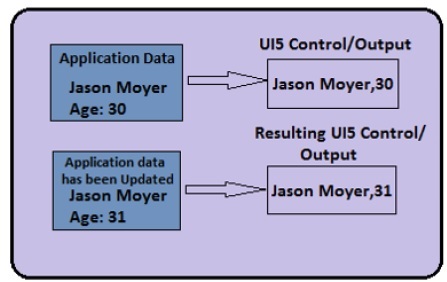
SAP UI5 Data Binding
Data binding is used UI5 controls to a data source to hold the application data. It allows to change the controls automatically whenever there is a change in application data.
When you use two-way data binding, application data is updated whenever the value of a bound control changes.

Data Binding supports binding of simple controls like test button, list type controls, etc.
Data Binding Model Types
SAP UI5 supports three types of model implementation −
JSON Model − It supports data in JavaScript Object Notation format. It supports two-way data binding.
XML Model − It supports XML data. It supports two-way data binding.
OData Model − It creates OData requests and handles responses accordingly. It only supports OData compliant data. It supports experimental two-way data binding.