
- Robot Framework - Home
- Robot Framework - Overview
- Environment Setup
- Unix and Linux Installation
- Introduction to Ride
- First Test Case Using Ride
- Writing and Executing Test Cases
- Keyword and Data Driven Test Cases
- Working With Browsers Using Selenium Library
- Working With Textbox
- Working With Radio Button
- Working With Checkbox
- Working With Dropdown
- Working With Keywords
- Working With Variables
- Working With Command Line
- Working With Setup And Teardown
- Working with Built-In Library
- Working With External Database libraries
- Testing Login Page Using Robot Framework
- Robot Framework Useful Resources
- Robot Framework - Quick Guide
- Robot Framework - Useful Resources
- Robot Framework - Discussion
Robot Framework - Working With Radio Button
For testing, it becomes important to understand how to interact with the browser and locate the html elements. It is very easy to work with input fields with robot framework. In this chapter, we will learn how to work with radio button using Selenium Library. To work with radio button, we need the locator − the main unique identifier for that radio button.
We are going to discuss the following over here −
- Project Setup for Radio Button Testing
- Test case for Radio Button
Project Setup For Radio Button Testing
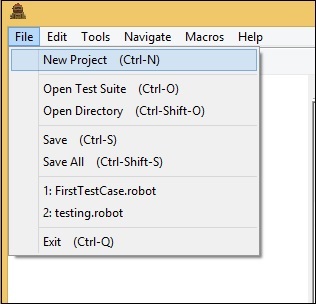
We will first create a project in Ride to work with browsers. Open ride using ride.py from the command line.

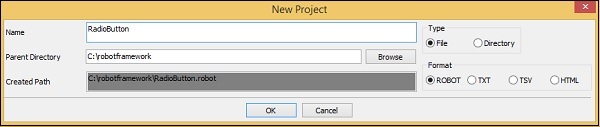
Click New Project and enter Name of your project as shown in the screenshot below.

The name given is RadioButton. Click on OK button to save the project.
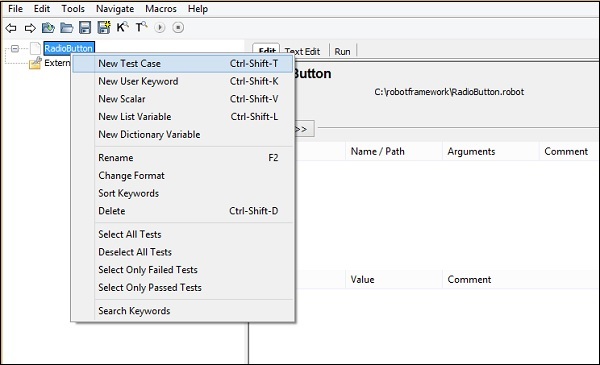
Right-click on the name of the project created and click on New Test Case −


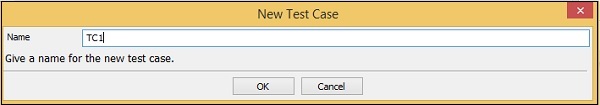
Give name to the test case and click OK to save it. We are done with the project setup and now will write test cases for the radio button. Since we need Selenium library, we need to import the same in our project.
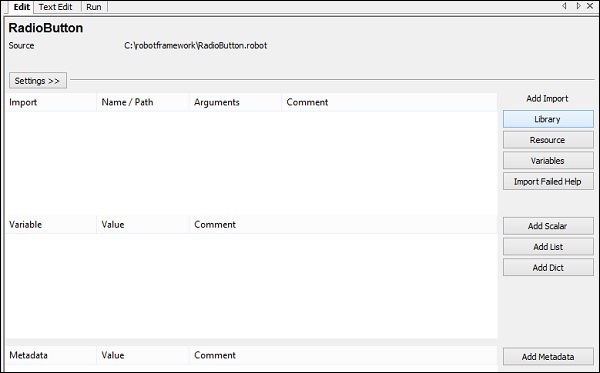
Click on your project on the left side and use Library from Add Import.

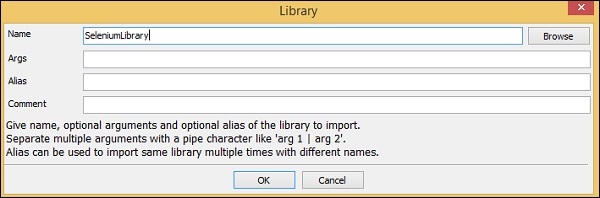
Upon clicking Library, a screen will appear where you need to enter the library name −

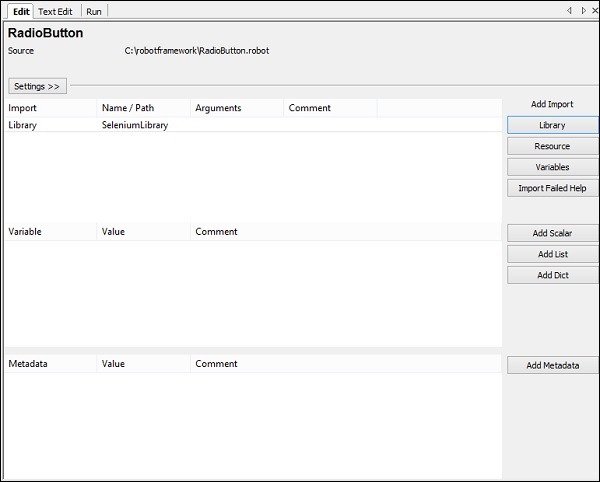
Click OK and the library will be displayed in the settings.

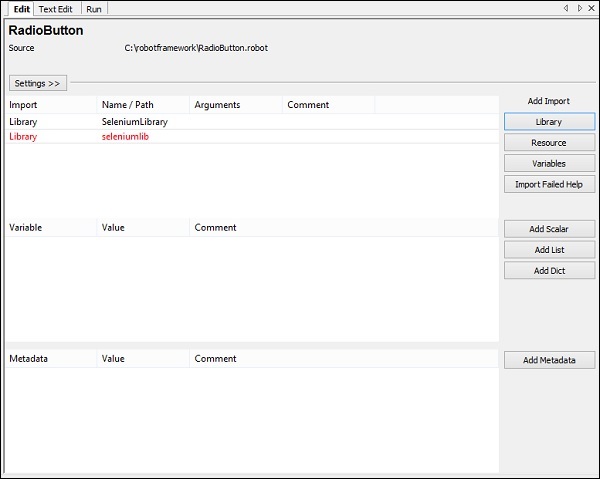
The name given has to match with the name of the folder installed in site-packages. If the name does not match, it will be in red as shown below −

Test Case for Radio Button
The radio button test case will select a radio button, with the help of a locator.
Consider the following html display for radio button −
<input type="radio" name="gender" value="male" checked> Male<br/> <input type="radio" name="gender" value="female"> Female<br/>
For radio button, name is the locator. In the above example, the name is gender. We also need the value so that we can select the radio button we want. The values in the above example are Male and Female.
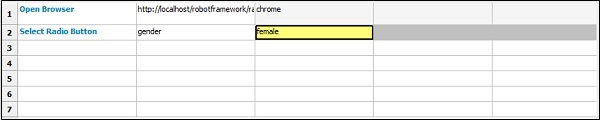
Now, we will create a test-page with radio button and open the same in the browser. Now, select the value of the radio button. The test case details will be as follows −
Open browser − URL − http://localhost/robotframework/radiobutton.html in chrome
Enter details of radio button
Execute the test case
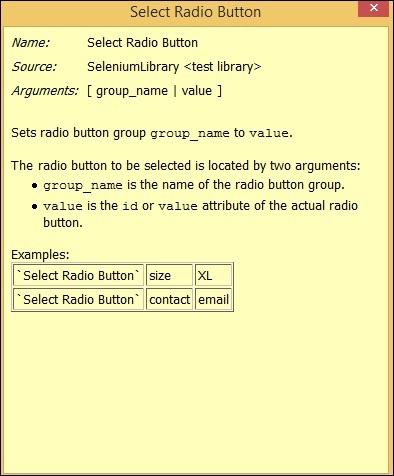
While writing the keyword for test cases, press Ctrl + Spacebar. You will get the details of the command.Details of Radio button

For the radio button, the arguments are group name and value. Here are the details of the test case for Radio button selection −

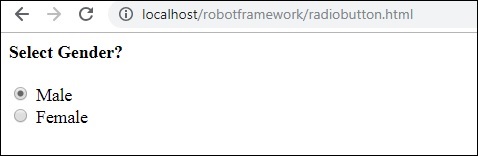
Following is the Test Page for radio button −

Html code for Radiobutton.html
<html>
<head>
<title>Radio Button</title>
</head>
<body>
<form name="myform" method="POST">
<b>Select Gender?</b>
<div><br/>
<input type="radio" name="gender" value="male" checked> Male<br/>
<input type="radio" name="gender" value="female"> Female<br/>
</div>
</form>
</body>
</html>
In the above form, we are planning to select female, which is a radio button. The name and value are given in the test case. Now, we will execute the test case and check the selection of the checkbox for the above form.
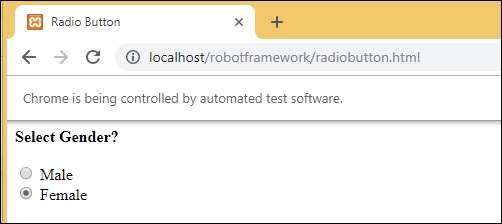
Let us execute the test case and see the display in the browser −

When the test case is executed, it opens the URL http://localhost/robotframework/radiobutton.html and selects the Female radio button whose name and value we have given in the test case.
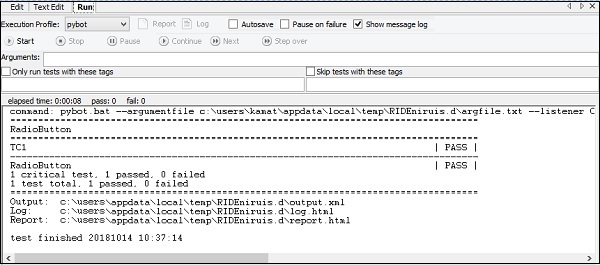
Here are the execution details in Ride −

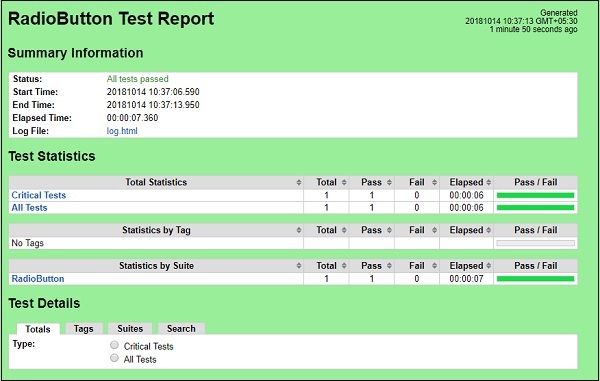
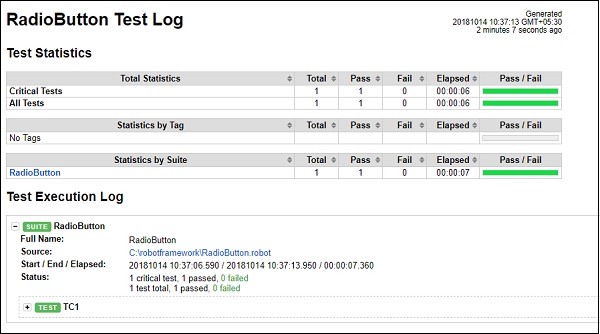
Let us now look at Report and Log for more details.
Report Details

Log Details

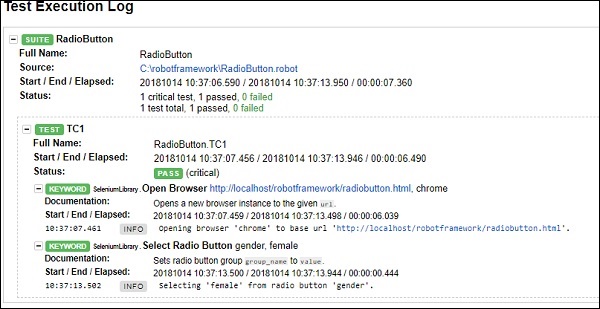
Details of test cases

Conclusion
We have seen how to select value of radio button by giving the group name of the radio button to the test case. Using the keywords available with robot framework and the library imported, we can locate the radio button and select the value of the radio button. We do get the details of the test-case executed using robot framework logs and report.