
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
jQuery nextAll() method
The nextAll() method in jQuery is used to return all next sibling elements of the selected element.
Example
Let us now see an example to implement the jQuery nextAll() method −
<!DOCTYPE html>
<html>
<head>
<style>
.demo * {
display: block;
border: 3px solid yellow;
padding: 3px;
margin: 25px;
}
.one {
border: 2px solid blue;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("span.test").nextAll().addClass("one");
});
</script>
</head>
<body>
<h1>Heading One</h1>
<div class="demo" style="width:600px;">This is our demo text in div.
<p>child
<span>grandchild</span>
<span>grandchild</span>
<span>grandchild</span>
<span class="test">grandchild</span>
<span>grandchild</span>
<span>grandchild</span>
</p>
</div>
</body>
</html>
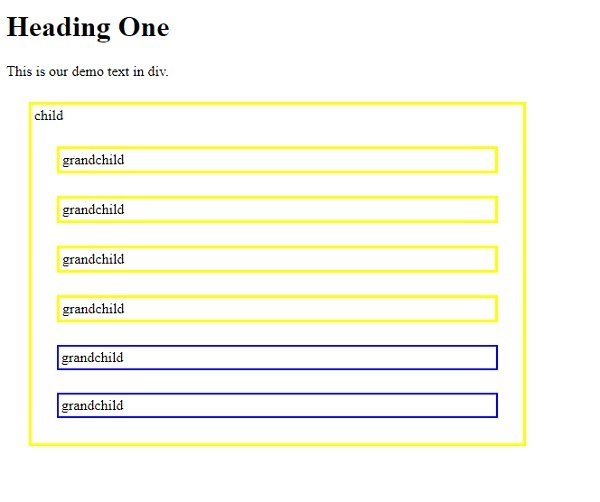
Output
This will produce the following output −

Example
Let us now see another example −
<!DOCTYPE html>
<html>
<head>
<style>
.demo * {
display: block;
border: 3px dashed red;
padding: 3px;
margin: 25px;
}
.one {
border: 2px solid yellow;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("span.test").nextAll().addClass("one");
});
</script>
</head>
<body>
<h1>Heading One</h1>
<div class="demo" style="width:600px;">This is our demo text in div.
<p>child
<span>grandchild</span>
<span class="test">grandchild</span>
<span>grandchild</span>
<span>grandchild</span>
</p>
<p>child
<span>grandchild</span>
</p>
</div>
</body>
</html>
Output
This will produce the following example −


Advertisements
