
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
jQuery children() method
The children() method in jQuery is used to return all direct children of the selected element.
Example
Let us now see an example to implement the jQuery children() method −
<!DOCTYPE html>
<html>
<head>
<style>
.demo * {
display: block;
border: 2px solid blue;
padding: 10px;
margin: 25px;
}
.one {
border: 2px solid yellow;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("div").children().addClass("one");
});
</script>
</head>
<body>
<h1>Heading One</h1>
<div class="demo" style="width:600px;">This is our demo text in div.
<p>child
<span>grandchild</span>
<span>grandchild</span>
</p>
<p>child
<span>grandchild</span>
</p>
</div>
</body>
</html>
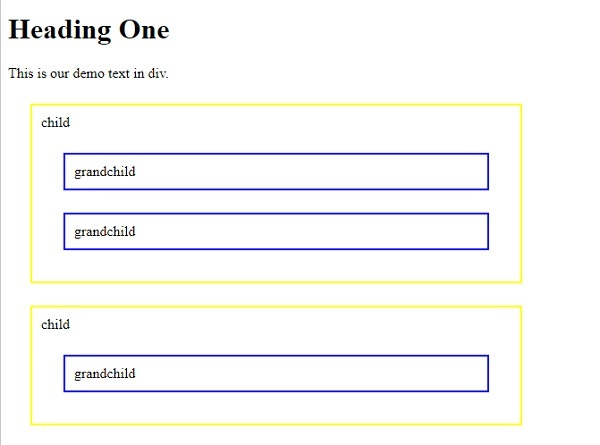
Output
This will produce the following output −

Example
Let us now see another example −
<!DOCTYPE html>
<html>
<head>
<style>
.demo * {
display: block;
border: 3px dashed red;
padding: 10px;
margin: 25px;
}
.one {
border: 2px solid yellow;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("div").children().addClass("one");
});
</script>
</head>
<body>
<h1>Heading One</h1>
<div class="demo" style="width:600px;">This is our demo text in div.
<p>child
<span>grandchild</span>
<span>grandchild</span>
</p>
<p>child
<span>grandchild</span>
<span>grandchild</span>
</p>
</div>
</body>
</html>
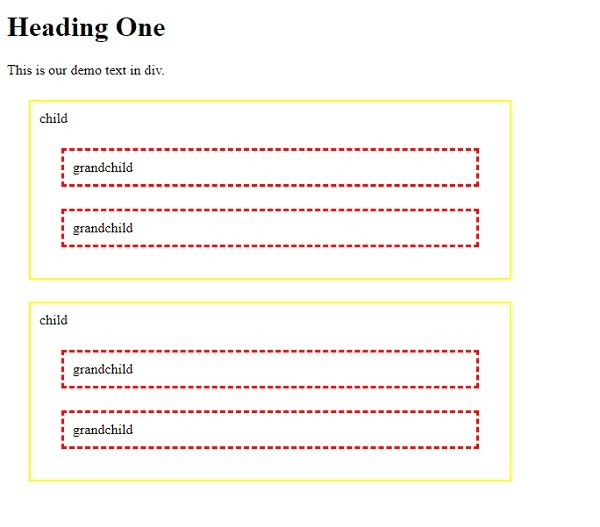
Output
This will produce the following output −


Advertisements
