
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
jQuery outerHeight() Method
The outerHeight() method in jQuery is used to return the height of an element. The method includes padding and border.
Syntax
The syntax is as follows−
$(selector).outerHeight(margin)
Above, the margin is a Boolean value to specify whether or not to include the margin. TRUE is to include the margin.
Example
Let us now see an example to implement the jQuery outerHeight() method−
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
document.getElementById("demo").innerHTML = "<br>Outer Height of DIV = " + $("div").outerHeight()
});
});
</script>
</head>
<body>
<h2>Rectangular Box</h2>
<div style="height:200px;width:500px;padding:30px;margin:1px;background-color:orange;"></div><br>
<button>Outer height of div</button>
<p id="demo"></p>
</body>
</html>
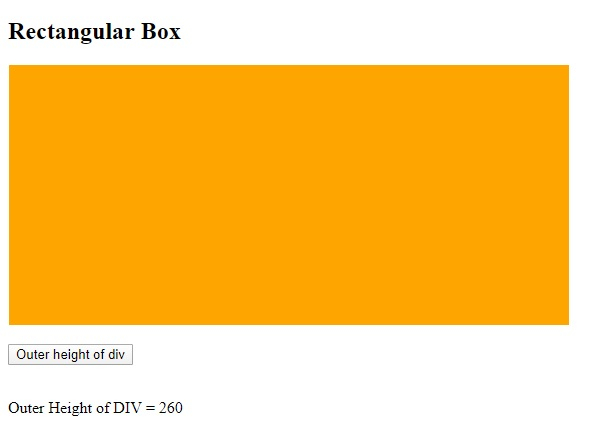
Output
This will produce the following output−

Click the “Outer height of div” button to get outer height−


Advertisements
