
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
jQuery fadeIn() Method
The fadeIn() method in jQuery is used to change the opacity, for selected elements, from hidden to visible.
Syntax
The syntax is as follows −
$(selector).fadeIn(speed,easing,callback)
Example
Above, speed is the speed of the fading effect. The easing can be swing or linear for speed at different animation points. Callback is the function to be executed after the method gets finished.
Let us now see an example to implement the jQuery fadeIn() method −
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$(".btnout").click(function(){
$("div").fadeOut();
});
$(".btnin").click(function(){
$("div").fadeIn();
});
});
</script>
</head>
<body>
<h2>Java</h2>
<div>
<p>Java released in 1994. The current version is Java 13.</p>
</div>
<button class="btnout">Fade out</button>
<button class="btnin">Fade in</button>
<p>Click on above buttons to fade out and fade in text.</p>
</body>
</html>
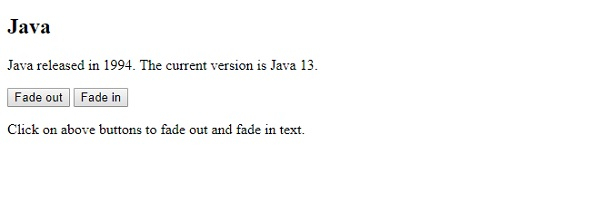
Output
This will produce the following output −

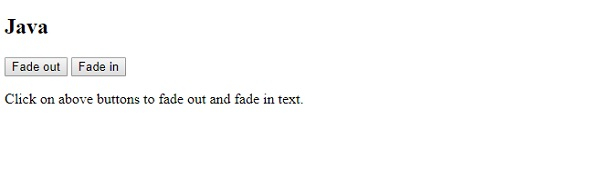
Click on the above “Fade out” button to fade out the text −

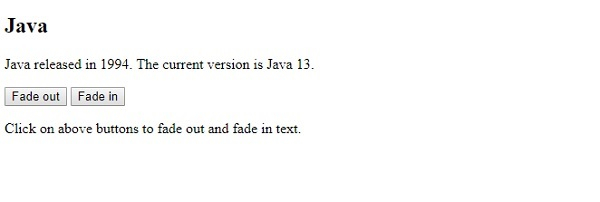
Click on the above “Fade in” button now to fade in (display) the text:


Advertisements
