
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
jQuery eq() method
The eq() method in jQuery is used to select an element with a specific index number. The index number begins at 0.
Syntax
The syntax is as follows −
$(":eq(index)")
Above, the parameter index is the index of the element.
Example
Let us now see an example to implement the jQuery eq() method −
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p:eq(2)").css("color", "orange");
});
});
</script>
</head>
<body>
<h2>Student Info</h2>
<p>This is a demo text.</p>
<h2>Exam Info</h2>
<p>This is a demo text.</p>
<h2>Teacher's Info</h2>
<p>This is a demo text.</p>
<button>Click me</button>
</body>
</html>
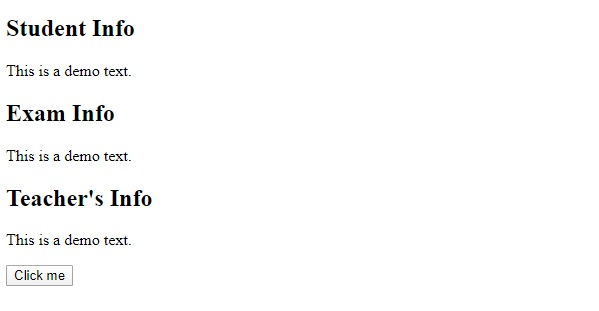
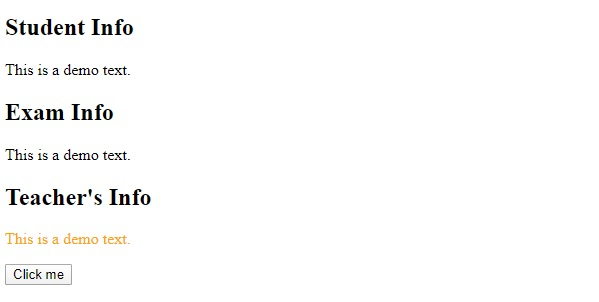
Output
This will produce the following output −

Click “Click me” to change the heading color of a specific heading −


Advertisements
