
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
jQuery slideDown() Method
The slideDown() method in jQuery is used to display the selected elements.
Syntax
The syntax is as follows −
$(selector).slideDown(speed,easing,callback)
Above, the parameter speed is the speed of the slide effect. Here, easing is the speed of the element in different points of the animation, whereas callback is a function to be executed after slideDown() completes.
Example
Let us now see an example to implement the jQuery slideDown() method −
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$(".button1").click(function(){
$("p").slideUp();
});
$(".button2").click(function(){
$("p").slideDown();
});
});
</script>
</head>
<body>
<h2>Exam Info</h2>
<p>Examination begins on 24th December. The students are requested to submit project report before 15th December.</p>
<button class="button1">Slide up (Hide)</button>
<button class="button2">Slide down (Display)</button>
</body>
</html>
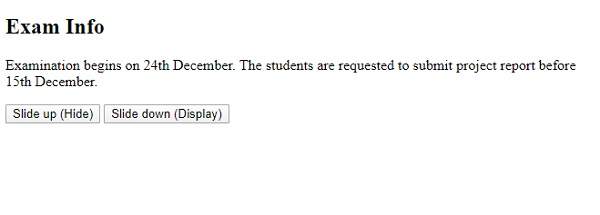
Output
This will produce the following output −

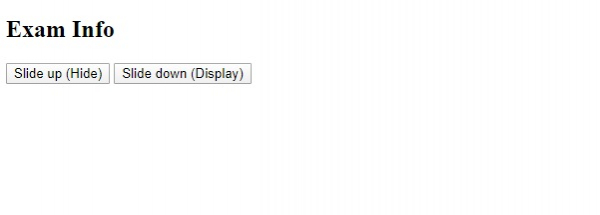
Now click, “Slide up” to hide the information −

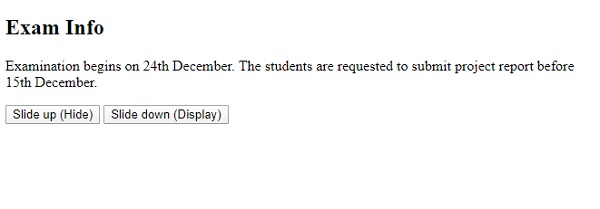
Click “Slide down” to display the information again −


Advertisements
