
 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java MS Excel
MS Excel iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP
- Selected Reading
- UPSC IAS Exams Notes
- Developer's Best Practices
- Questions and Answers
- Effective Resume Writing
- HR Interview Questions
- Computer Glossary
- Who is Who
jQuery Misc each() Method
The each() method in jQuery is used to execute a function for each matched element.
Syntax
The syntax is as follows −
$(selector).each(function(index,ele))
Above, the index is the position of the selector, whereas ele is the current element.
Let us now see an example to implement the jQuery each() method −
Example
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("li").each(function(){
alert($(this).text())
});
});
});
</script>
</head>
<body>
<h2>Devices</h2>
<ol>
<li>TV</li>
<li>Laptop</li>
<li>Headphone</li>
<li>Earphone</li>
<li>SSD</li>
</ol>
<button>Get each element</button>
</body>
</html>
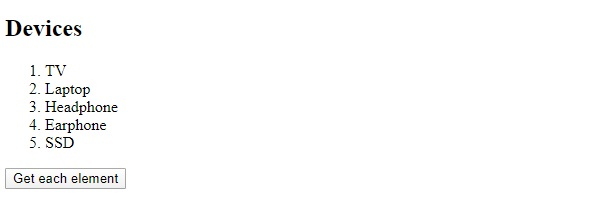
Output
This will produce the following output −

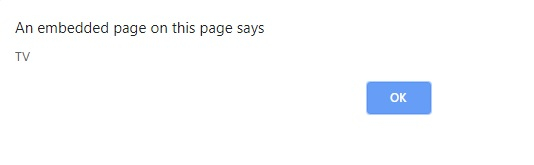
Click “Get each element” to fetch each element one by one in the alert box −

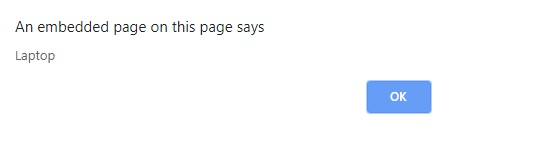
On clicking “OK”, the next li would be visible −

In the same way, all other li elements would be visible.

Advertisements
